
حل مشکلات کد کپچا و بررسی دلایل بروز آنها در سایت های وردپرسی
هنگام خرید هاست جهت راه اندازی وبسایت باید با انتخاب هاست بسیار امن با فایروالهای سخت افزاری مانند هاست ابری یا هاست وردپرس کار خود را آغاز کنید؛ چرا که این انتخاب اولین گام از مقوله امنیت محسوب می شود و پس از آن می بایست اقدامات دیگری در خصوص افزودن لایههای امنیتی انجام دهید.
همچنین کپچا یک روش بسیار مناسب است که با استفاده از آن میتوانید امنیت وب سایت را به شکل بهینه ای افزایش دهید. معمولا از این قابلیت برای محافظت از وب سایت در برابر رباتها و برنامههای مختلف که اقدام به تولید اسپم می کنند، استفاده میشود. چرا که این مورد برای تمایز انسانها و رباتها طراحی شده و برای رباتها تایید این موضوع که من ربات نیستم در حال حاضر کمی دشوار است.
اما موضوعی که وجود دارد این است که گاهاً در هنگام فعالسازی کپچا روی وب سایت وردپرسی ممکن است با خطا رو به رو شوید. شناخت این خطاها و رفع آنها از اهمیت زیادی برخوردار هستند و در این مقاله تصمیم داریم به بررسی خطاها و حل مشکلات کد کپچا در وب سایت های وردپرسی و نحوه رفع آنها بپردازیم. پس اگر شما هم در این زمینه با خطا رو به رو شده اید و قصد حل مشکلات کد کپچا را برای وب سایت وردپرسی خود دارید، تا انتهای این مقاله با ماهان سرور همراه باشید.

دلایل بروز مشکلات کد کپچا و حل آنها
مسائل مربوط به کپچا در وردپرس میتوانند به دلیل چندین عامل به وجود آیند که اکثریت مشکلات به تنظیمات وبسایت و چگونگی پیکربندی آنها برمیگردند. افزونهها، قالبهای سایت و تنظیمات دیگر ممکن است در عملکرد صحیح حل مشکلات کد کپچا دخیل باشند. مثلاً، تنظیمات افزونه WPForms میتواند بر حفاظت ارائه شده توسط کپچا تأثیر بگذارد، بنابراین برخی مشکلات کپچا میتوانند شامل موارد نامبرده باشند:
- عدم توانایی در فعالسازی کپچا
- کلید سایت نامعتبر
- ناموفق بودن تأیید Google reCAPTCHA
- پیام خطای “این فیلد الزامی است”
- عدم کاهش اسپم مربوط به reCAPTCHA
- خطاهای مربوط به Invisible reCAPTCHA
- ورودی نادرست کد ReCAPTCHA
- کلید سایت برای دامنه نامعتبر است
- عدم توانایی پیدا کردن تابع تعریف شده توسط کاربر
- مشکلات مربوط به استفاده از Google ReCAPTCHA در محیط localhost
- عدم توانایی تماس با سرویس reCAPTCHA
- عدم نمایش گزینه علامتگذاری Checkbox reCAPTCHA
- مشکلات نمایش مربوط به reCAPTCHA در مرورگر Chrome
- خطا برای مالک سایت از نوع کلید نامعتبر
- نمایش نشان reCAPTCHA
در ادامه هر مشکل را به همراه راه حل رفع توضیح خواهیم داد:
1.عدم توانایی در فعال سازی و حل مشکلات کد کپچا
برای حل مشکلات کد کپچا در وردپرس، باید ابتدا علتهای آن را بررسی و سپس آنها را برطرف سازیم. به عنوان نمونه، گاهی اوقات ممکن است نتوانید فیلد کپچا را به فرمساز خود اضافه یا آن را فعال کنید. این مشکل عموما به اشکال در وارد کردن کلیدهای مجوز دسترسی کپچا در تنظیمات فرمساز بستگی دارد. شما باید از بخش تنظیمات فرمساز کلیدها را به درستی وارد کرده باشید. همچنین در اشاره به فرمساز WPFormsبه بخش WPForms » تنظیمات «CAPTCHA مراجعه کنید تا بدانید که آیا کلیدهای reCAPTCHA به درستی در فیلدهای مناسب خود وارد شدهاند یا خیر.

در صورتی که تا به حال کلیدها را از Google دریافت نکردهاید، باید از طریق وبسایت Google این کلیدها را بگیرید. پس از تولید کلیدها، آنها را در بخش اختصاص یافته به reCAPTCHA در تنظیمات WPForms قرار دهید. پس از اضافه کردن و فعالسازی کلیدهای reCAPTCHA در تنظیمات WPFormsبه صفحه فرمساز خود بازگردید و فیلد reCAPTCHA را به فرم خود افزوده و آن را فعال کنید. با انجام این مراحل، باید بدون وقفه بتوانید فیلد reCAPTCHA را به فرم خود اضافه کرده و کپچا را بکار ببرید.
2.کلید سایت نامعتبر
یکی از دلایلی که ممکن است باعث شود reCAPTCHA در وبسایت وردپرسی شما به درستی کار نکند، استفاده از کلید سایت نادرست است. اگر در زمان افزودن reCAPTCHA به فرم، خطاهایی مبنی بر نامعتبر بودن کلید سایت دریافت میکنید به معنای اشکال در کلیدهای reCAPTCHA است که در بخش تنظیمات WPForms » CAPTCHA » قرار دادهاید. خطاهایی مثل “خطای مالک سایت، کلید سایت نامعتبر” یا “خطا برای مالک و دامنه نامعتبر کلید سایت” میتواند نشان دهنده این باشد که کلیدها به اشتباه کپی شده، یا از حساب Google reCAPTCHA شما حذف شدهاند یا شاید از کلید اشتباه برای دامنه خود استفاده کردهاید.
همچنین لازم است ابتدا اطمینان حاصل کنید که کلیدهای reCAPTCHA دریافتی از Google با کلیدهای موجود در تنظیمات WPForms و دامنه در نظر گرفته شده مطابقت دارند. جهت حل مشکلات کد کپچا، ممکن است نیاز باشد تا کلیدهای Google reCAPTCHA را بار دیگر در سایت Google تولید کنید و کلیدهای جدید را در تنظیمات WPForms خود به روز رسانی و فعال سازی کنید. برای این کار لازم است بار دیگر به بخش WPForms » تنظیمات «CAPTCHA بازگردید.

3.ناموفق بودن تأیید Google reCAPTCHA
یکی از موانعی که کاربران وردپرس گاها با آن مواجه میشوند، مشکل ناموفق بودن تأیید Google reCAPTCHA است که دلایل مختلفی میتواند برای آن وجود داشته باشد. اگر با خطای “تایید Google reCAPTCHA ناموفق بود یا لطفاً بعداً دوباره امتحان کنید” مواجه شدید که معمولا درست بعد از تلاش برای ارسال فرم با انجام فیلد reCAPTCHA نمایان میشود. ممکن است کلیدهای سایت شما غیرقابل اعتماد بوده یا اینکه در حساب Google reCAPTCHA به نحو اشتباه تنظیم شده باشند.
اگر متوجه شدید که مسئله از این قرار است، تولید دوباره کلیدهای reCAPTCHA میتواند راه حل مناسبی باشد. اگر پس از امتحان موارد فوق همچنان موفق به ارسال فرم با استفاده از کلیدهای سایت خود نشدید، پیشنهاد میشود که افزونههای بهینهسازی وبسایت خود مانند WP Rocket یا Autoptimize را بررسی کنید. گاهی اوقات ممکن است لازم باشد تنظیمات مربوط به این افزونهها را تغییر دهید تا مشکلات reCAPTCHA حل شوند. علاوهبر این توصیه میشود که تنظیمات بهینهسازی جاوا اسکریپت را به صورت موقت غیرفعال کرده، سپس تغییرات را ذخیره کنید و کش وبسایت را پاک نمایید تا ببینید آیا این اقدامات تأثیری در حل مشکلات کد کپچا دارند یا خیر.
4.پیام خطا “این فیلد الزامی است”
یکی از خطاهای متداول که ممکن است هنگام کار با reCAPTCHA وردپرس با آن مواجه شوید، پیام خطاست که عنوان میکند “این فیلد الزامی است”. این پیغام اغلب بعد از فیلد reCAPTCHA نمایش داده میشود و گاهی این خطا ناشی از تداخل کد reCAPTCHA با کدهای دیگر است. این تداخل میتواند به دلیل وجود چندین نسخه reCAPTCHA باشد که از طریق افزونههای مختلفی نصب شدهاند یا از طریق پوسته سایت بارگذاری میشوند. برای بررسی وجود یا عدم وجود تداخل، باید سعی کنید به ابزار کنسول خطای مرورگر دسترسی پیدا کنید.

همچنین میتوانید با کلیک راست بر روی صفحه و انتخاب گزینه Inspect و سپس رفتن به تب Consol خطاهای موجود در فرمساز را مورد بررسی قرار دهید. در صورت مشاهده خطای مشابه در این تب، باید به بخش تنظیمات افزونه یا پوسته خود مراجعه کنید و دنبال نسخه دیگری از reCAPTCHA باشید. اگر نتوانید نسخه متناقض reCAPTCHA را پیدا کنید، ممکن است مشکل با فعال کردن حالت بدون درگیری در تنظیمات reCAPTCHA WPForms برطرف شود. گاهی اوقات، غیرفعال کردن یک گزینه خاص مانند «فعال کردن ابزارک داشبورد سرعت صفحه «Google در بخش «عملکرد» و « تنظیمات عمومی » یا «متفرقه» در افزونه W3 Total Cache حل این مسئله را آسانتر کنند.
5.عدم کاهش اسپم ها با reCAPTCHA
گاهی ممکن است شما به بهترین نحو reCAPTCHA را بر روی سایت خود فعال کنید ولی هنوز موفق به کاهش اسپمها نشده باشید. برای حل این مسئله، یکی از راههایی که میتوانید امتحان کنید این است که سطح امنیتی reCAPTCHA را از طریق حساب کاربری Google reCAPTCHA خود افزایش دهید که باید این کار را از طریق حساب گوگل خود انجام دهید، نه وردپرس. علاوه بر این، با استفاده از reCAPTCHA Enterprise Google شما میتوانید در پروژههای مختلف برای سفارشیسازی بیشتر گزینههای ارزیابی متعددی را به کار ببرید.
همچنین توصیه میشود که بررسی کنید آیا از نسخههای v3 یا Checkbox reCAPTCHA استفاده میکنید یا خیر، زیرا این نسخهها امنیت بالاتری نسبت به نسخه نامرئی reCAPTCHA دارند و اسپمها ممکن است بتوانند به راحتی از آن عبور کنند. شما میتوانید به راحتی قدرت این نسخهها را در حساب Google reCAPTCHA خود تنظیم کنید.
6.خطای (Invisible reCAPTCHA is not invisible)
یکی دیگر از راههای محافظت از سایتهای وردپرس، استفاده از کپچای نامرئی است که نیاز به تأیید دستی جمله “من یک ربات نیستم” دارد. این فرایند که توسط گوگل ارائه میشود، به صورت خودکار بین کاربران انسان و ربات را تشخیص میدهد و فقط در مواقعی که فعالیت مشکوکی را تشخیص داده شود عبارت خاص را نمایش میدهد.

با این حال، اگر استفاده از کپچای نامرئی در سایت شما توسط گوگل مشکوک تلقی شود خطایی با مضمون (Invisible reCAPTCHA is not invisible) ظاهر شده که باعث میشود عبارت “من یک ربات نیستم” ظاهر شود. پس از انتخاب این گزینه، ممکن است یک کپچای تصویری هم به نمایش درآید که نیاز به تأیید بهوسیله کاربر دارد. اگر با استفاده از کد کپچا در سایت وردپرس خود با خطا روبرو شدهاید، ممکن است که برخی از افزونهها با کپچا تداخل ایجاد کنند.
برای حل مشکلات کد کپچا، لازم است که همه افزونهها را به طور موقت غیرفعال کنید و سپس آنها را یکی یکی فعال کرده تا بتوانید عامل تداخل را تشخیص دهید. اگر متوجه شوید که قالب شما با کپچا تداخل دارد، سعی کنید با استفاده از یک قالب پیشفرض وردپرس بررسی کنید که آیا حل مشکلات کد کپچا امکان پذیر است یا نه. همچنین مطمئن شوید که نسخه وردپرس شما به تازگی بهروز شده است؛ چرا که بعضی از مشکلات میتوانند ناشی از عدم بهروزرسانی سیستم مدیریت محتوای وردپرس باشند. در صورت نیاز، سیستم را به نسخه جدیدتری بهروز کنید.
7.خطای Google ReCAPTCHA in localhost
در مواجهه با خطای Google ReCAPTCHA در محیط لوکال هاست، چندین گام میتواند به حل مشکل کمک کند. ابتدا، از درستی پیکربندی لوکال هاست خود مطمئن شوید تا مطابق با الزامات Google ReCAPTCHA باشد.

سپس تنظیمات Google ReCAPTCHA را در وبسایت وردپرسیتان بررسی کنید که شامل وارد کردن کلیدهای Site Key و Secret Key به تنظیمات است. اطمینان حاصل کنید که لوکال هاست به اینترنت متصل است تا بتواند با سرویس Google ReCAPTCHA ارتباط برقرار کند. همچنین باید نسخه PHP را بررسی کرده و در صورت لزوم آن را به نسخهای که سازگار با Google ReCAPTCHA است بهروز رسانی کنید.
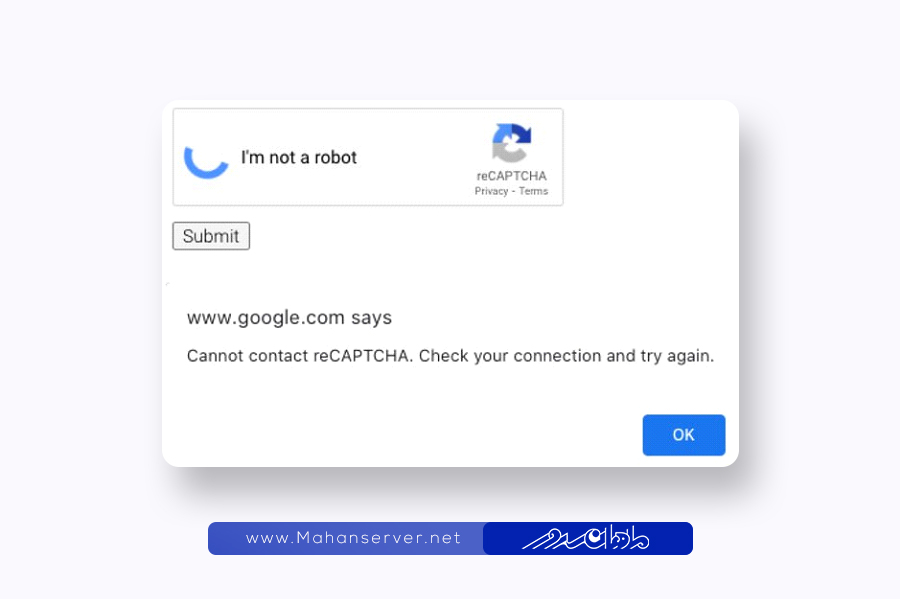
8.خطای Cannot contact reCAPTCHA
زمانی که کلید کپچا روی حالت v2 قرار گرفته و در صفحه CAPTCHA نامرئی باشد نیز این خطا نمایش داده می شود، در چنین شرایطی باید کلید کپچا را بررسی کنید.

وقتی با خطای “Cannot contact reCAPTCHA” در وبسایتها مواجه میشوید، به این معناست که امکان برقراری ارتباط با سرویس reCAPTCHA وجود ندارد و دلایل مختلفی میتواند منجر به این خطا شود. این خطا میتواند ناشی از مشکلات در برقراری اتصال به سرویس reCAPTCHA از سمت سرور باشد که در این حالت، لازم است تأیید کنید که آیا سرور به اینترنت وصل بوده و قادر به اتصال به سرویس reCAPTCHA بدون مانع است یا خیر.
یکی دیگر از دلایل ممکن مربوط به تنظیمات نادرست سرویس reCAPTCHA در وبسایت است و برای رفع آن باید اطمینان حاصل کنید که کدهای لازم برای استفاده از سرویس reCAPTCHA به صورت صحیح در وبسایت تنظیم شدهاند. همچنین، فایروالها یا فیلترهای امنیتی میتوانند مانعی برای ارتباط با سرویس reCAPTCHA ایجاد کنند که به این ترتیب خطای مذکور را به وجود میآورند. در این حالت، باید تأیید کنید که فایروال یا فیلترهای امنیتی تنظیماتی که این ارتباط را مسدود میکنند را نداشته باشند.
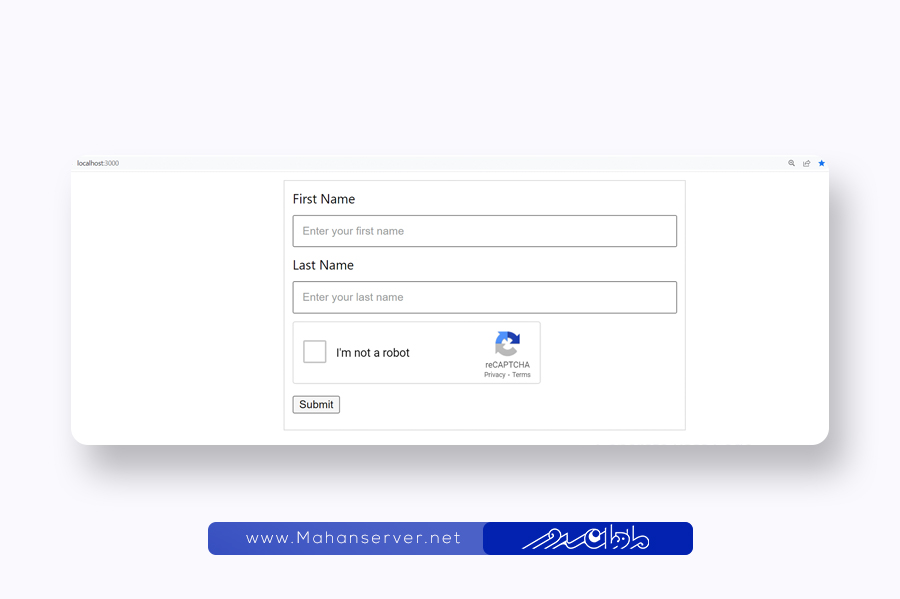
9.خطای Checkbox reCAPTCHA is not showing
برای حل مشکل “Checkbox reCAPTCHA is not showing” در وبسایت، شما باید اولاً احتمال تداخل با افزونههای دیگر یا قالب وردپرس را بررسی کنید. این کار را با غیرفعال کردن همه افزونههای نصبشده آغاز کنید و سپس بررسی کنید که آیا کپچا نمایش داده میشود یا نه. اگر مشکل حل شد، میتوانید با فعالسازی ترتیبی افزونهها عامل مشکلزا را پیدا کنید.
برای رفع خطای “reCAPTCHA not working in Chrome” ابتدا باید مطمئن شوید که مرورگر کروم شما بهروز و به آخرین نسخه آپدیت شده باشد. سپس کلیدهای Site Key و Secret Key را به درستی وارد کنید و مطمئن شوید که تنظیمات کپچا از قبیل «نسخه کپچا و ظاهر آن» به صورت صحیح انجام شده است. در نهایت، اتصال اینترنت خود را چک کنید تا مطمئن شوید که مشکلی در ارتباط با سرویس reCAPTCHA وجود ندارد.

سخن پایانی
استفاده از کپچا در افزایش امنیت سایت نقش کلیدی ایفا میکند و درک چالشهای مربوط به کپچا در وردپرس و نحوه مقابله با آنها اهمیت زیادی دارد. در واقع، برطرف کردن مشکلات بارگذاری کپچای گوگل به طور موثر یکی از مهمترین اقدامات برای افزایش امنیت سایت محسوب میشوند؛ در غیر این صورت، هکرها ممکن است با استفاده از رباتها یا نرمافزارهای خودکار، به سادگی اقدام به ارسال اسپم به سایت شما کرده و امنیت آن را به خطر بیندازند. کپچا میتواند لایه اضافیای از امنیت را به سایت شما افزوده و از آن محافظت کند. اگر با مشکلات مربوط به کپچا در وردپرس مواجه هستید، با استفاده از راهنمای امروز در ماهان سرور میتوانید این مشکلات را حل کنید.





موقع ارسال نظرات مانند همین جا، اگر آدرس وبسایت خودم در بلاگ اسپات بزارم پیج ارور ریکپچا میده و نظر ارسال نمیشه وقتی فقط آدرس وبسایت رو عوض میکنم و مثلا بلاگفا میزارم هیچ مشکلی نداره،
دلیل این مشکل و ارور کجاست و چیکار کنم؟ در حالیکه من هنوز هیچ کد جدیدی وارد سیستم بلاگرم نکردم.