
آشنایی با قابلیتهای افزونه المنتور Elementor در وردپرس
المنتور یک صفحه ساز برای وردپرس است که به راحتی با کشیدن و رها کردن المانها میتوانید آنها را به صفحه اضافه کنید. این افزونه به شما کمک میکند تا با استفاده از ویرایشگر بصری صفحات بسیار زیبایی ایجاد کنید. المنتور برای ساخت سریع وب سایتهای پویا طراحی شده است.
آیا افزونه المنتور Elementor وردپرس انتخاب اول وردپرسکارها است ؟
المنتور Elementor برای هر نوع حرفهای مناسب است و کار طراحی سایت شما را راحت و ساده میکند. شما میتوانید به کمک ویرایشگر بصری کاملا انعطاف پذیر و با استفاده از بیش از 90 ویجت صفحه مورد نظر را ایجاد کنید. این ویجتها شامل دکمهها، تصاویر، عناوین، شمارندهها، کاروسل، لیست آیکن، آیکنها و … است. این افزونه برای توسعه دهندگان وردپرس، یک پلتفرم انتخاب برتر با بهینه سازی اسکریپت، ویژگیهای سفارشی و ویژگیهای بسیار کاربردی است.
نکته مثبتی که درباره این افزونه وجود دارد این است که هر چیزی که در زمان طراحی مشاهده میکنید، دقیقا مشابه با خروجی است که به کاربر نمایش داده میشود. الگوهای از پیش آماده شده بسیار کاربردی و جذابی نیز در آن وجود دارد که میتواندی آنها را انتخاب و تغییرات مورد نظر را اعمال کنید.
دلیل محبوبیت المنتور چیست؟
اکنون که درک درستی از این افزونه دارید، اجازه دهید آن را کمی بیشتر بررسی کنیم و برخی از ویژگیهای خاصی را که به موفقیت Elementor کمک کردهاند، بررسی کنیم. در واقع این موارد در المنتور بسیار کاربردی بوده و باعث محبوبیت این افزونه هستند.
در حالی که المنتور این قدرت را به شما میدهد که هر طرحی را از صفر تا صد به کمک آن ایجاد کنید، اما به لطف کتابخانههای موجود در آن نیازی نیست تمام المانها و صفحهها را خودتان با جزئیات ایجاد کنید. این کتابخانه شامل مجموعهای از الگوها است که میتوانید تنها با یک کلیک آنها را وارد کنید:
از Elementor 2.0 این الگوها در دو قالب ارائه میشوند:
بلوکها : در این بخش طرحهایی برای «بخشهای» خاص وجود دارد، نه برای کل صفحات. برای مثال، اگر فقط میخواهید یک بخش تماس از پیش ساخته شده را به یک طرحبندی موجود اضافه کنید، میتوانید با اضافه کردن بلوک این کار را به راحتی انجام دهید.
صفحات : در این بخش طرحهای تمام صفحهای وجود دارد که میتوانید آنها را وارد کرده و در صورت نیاز تغییرات لازم را در آن ها ایجاد کنید که البته نکته مثبت در این زمینه این است که میتوانید صفحات و بلوکهای خود را در برنامه به عنوان الگو ذخیره کنید و بعدا به راحتی از آنها استفاده کنید.
پیش نمایش موبایل و طراحی ریسپانسیو
با توجه به اینکه امروزه بخش عظیمی از ترافیک وب روی دستگاههای تلفن همراه اتفاق میافتد، سایت شما باید نسخه موبایلی نیز داشته باشد تا هنگام استفاده از آن به تلفن همراه طراحی مناسبی داشته باشد. این موضوع بسیار مهم است و لازم است بدانید:
تمام طرحهایی که با Elementor ایجاد میکنید به طور خودکار ریسپانسیو هستند.
همچنین اگر میخواهید نحوه نمایش طراحی خود را در دستگاههای دیگر مشاهده کنید، این کار به راحتی با کمک المنتور امکان پذیر است. بدون خروج از این افزونه، به سرعت یک پیش نمایش را اجرا کنید:
Elementor همچنین به شما اجازه میدهد برخی از المانها را در دستگاههای مختلف مخفی کنید.
به عنوان مثال، یک تصویر خاص دارید و نمیخواهید آن تصویر را در نسخه موبایل سایت خود نمایش دهید. کنترلهای طراحی ریسپانسیو المنتور به شما این امکان را میدهند که آن را در دستگاههای تلفن همراه با یک کلیک مخفی کنید:
کنترلهای طرح بندی دقیق
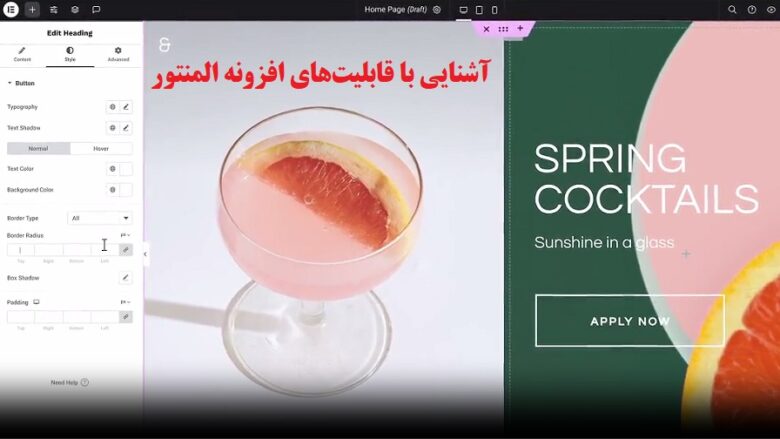
نکته بسیار عالی درباره این افزونه این است که تعداد زیادی ابزار کنترل بصری در اختیار شما قرار میدهد تا مطمئن شوید که میتوانید هر ویجت، بخش و ستون را دقیقاً در جایی که میخواهید قرار دهید. برخی از این امکانات به صورت زیر هستند:
- تنظیم دستی padding و margin برای بخشها، ستونها و ابزارکها
- عرض ستون را فقط با کشیدن جداکننده بین ستونها تنظیم کنید
- قرار دادن ویجتها به صورت عمودی در یک ستون (یا ستونهای داخل یک بخش)
- یک فضای خالی بین ستونها با شکاف ستونی قابل تنظیم ایجاد کنید
آیا یادگیری المنتور سخت است؟
در مقایسه با سایر صفحه سازهای وردپرس، رابط المنتور یکی از آسانترین رابطهای موجود است. اما مهم نیست که کدام پلاگین صفحه ساز را انتخاب میکنید، همیشه قبل از اینکه شروع به ایجاد صفحات واقعاً زیبا کنید، باید کار با آن را به خوبی یاد بگیرید.
به نظر میرسد بهترین راه برای تبدیل شدن به یک طراح و صفحه ساز به کمک المنتور میتوانید به صورت زیر عمل کنید:
یک الگوی المنتور وردپرس از پیش ساخته شده را وارد کنید و سپس آن را تجزیه کنید تا ببینید طراح چگونه صفحه را ساخته است. به این ترتیب، میتوانید گزینههای پیشرفتهتری که به شما در طراحی بهتر کمک میکنند را ببینید و چیزی بسازید که واقعاً عالی و کاربردی به نظر برسد.
آیا استفاده از المنتور تاثیری در سئو سایت من دارد؟
اگر المنتور سایت شما را کند کند، میتواند برای سئو نیز مضر باشد، اما با پیروی از بهترین روشها، مانند فشردهسازی تصاویر و محدود کردن اسکریپت بیش از حد، میتوانید حتی با نصب المنتور یک وبسایت سریع داشته باشید.
آیا صفحه ساز المنتور سایت من را کند میکند؟
المنتور یکی از سریع ترین صفحه سازها است. با این حال، ممکن است برخی از سایتهای طراحی شده با آن با کندی بارگذاری روبرو شوند. در این زمینه افزونه المنتور راهکارهایی برای رفع مشکل و افزایش سرعت وب پیشنهاد داده است.
آیا المنتور با همه قالبهای وردپرس کار میکند؟
بله، این افزونه با تمام تمهایی که از استانداردهای کدنویسی وردپرس پیروی میکنند کار میکند.
حکم این است که Elementor مانند هر صفحه ساز بزرگ وردپرس، برای SEO خوب است. با کمک به شما در ایجاد یک وب سایت زیبا و ریسپانسیو، این صفحه ساز به شما این امکان را میدهد که کاربران را در صفحه خود نگه دارید. همانطور که بازدیدکنندگان با محتوای شما درگیر میشوند، الگوریتمهای موتورهای جستجو متوجه میشوند که وب سایت شما ارزشمند است و رتبه شما را افزایش میدهند و سئوی شما را بهبود میبخشند.
کار کردن با وردپرس بسیار راحت است و تنها باید استفاده از ابزارها و افزونههای مختلف آن را آموزش ببینید. با ارائه وردپرس و امکانات آن کار طراحی سایت برای افرادی که تسلط کافی بر برنامه نویسی ندارند، بسیار راحتتر شده است.
وردپرس صفحات آماده بسیار زیادی دارد که میتوانید از آن ها استفاده کنید. اما در کنار آن افزونههای صفحه ساز بسیار کاربردی نیز ارائه شده تا فرد به کمک آنها صفحات دلخواه خود را ایجاد کند. در این میان المنتور یکی از بهترین و کاربردیترین صفحه سازهای وردپرس محسوب میشود. حال که متوجه شدیم المنتور چیست، وقت آن رسیده که دست به کار شویم و اولین صفحه سایت مورد نظر را ایجاد کنیم.



