
یک نکتهی مبهم در میان کاربران تازهکار وردپرس وجود دارد و موجب سردرگمی بسیاری از آنها شده است. این نکته چگونگی استفاده از تگ های هدینگ در وردپرس است. پرسش این است که چگونه میتوان از تگ های هدینگ در وردپرس استفاده کرد؟ چه زمان باید از H1 استفاده کرد و چه زمان از H2 و H3 و H4 و … ؟
تمرکز من در این نوشتار بر روی نحوهی استفاده از تگ های هدینگ در ورپرس است.
آنچه در این مطلب خواهید خواند
نحوهی استفاده از تگ های هدینگ در وردپرس
پیش از آن که به نحوهی استفاده از تگ های هدینگ در وردپرس بپردازم بایستی ذکر کنم که استفاده از تگ های هدینگ در وردپرس برای سئو مفید است و در واقع این امر یکی از فاکتورهایی است که گوگل برای ارتقای رنک سایت از آن استفاده میکند. گفته میشود گوگل ابتدا تگ های هدینگ مطلب را میخواند و سپس به خود مطلب میرسد.
این نکته احتمالاً برای کاربران نیز به همین گونه است. کاربران نیز عموماً در مواجهه با یک مطلب ابتدا مروری کلی بر زیرعنوانها میکنند و اگر حوصله نداشته باشند صرفاً متنِ زیرِ زیرعنوانی را میخوانند که گمان میکنند به آن نیاز دارند.
این موردی که عرض کردم برای کسانی است که میدانند تگ های هدینگ در وردپرس چیستند. اما اگر اصلاً نمیدانید این تگها چیستند و با استفاده از آنها چه اتفاقی رخ میدهد به طور ساده باید بگویم که زیرعنوانی که در بالا استفاده شده، یعنی «نحوهی استفاده از تگ های هدینگ در وردپرس» با استفاده از یکی از تگ های هدینگ در وردپرس ساخته شده.
اگر نویسنده باشید که هستید می دانید که کاربران بیحوصلهی فضای مجازی زمانی که با یک متنِ 50 خطی بدون هیچگونه زیرعنوان مواجه میشوند تمایلی به خواندن آن پیدا نمیکنند، اما با مواجهه با یک متن که به طور دقیق دستهبندی شده و از زیرعنوانهای متعددی برخوردار است میلشان برای مطالعه بیشتر میشود.
حال با این توضیح مختصر باید به نحوهی استفاده از تگ های هدینگ در وردپرس بپردازم:
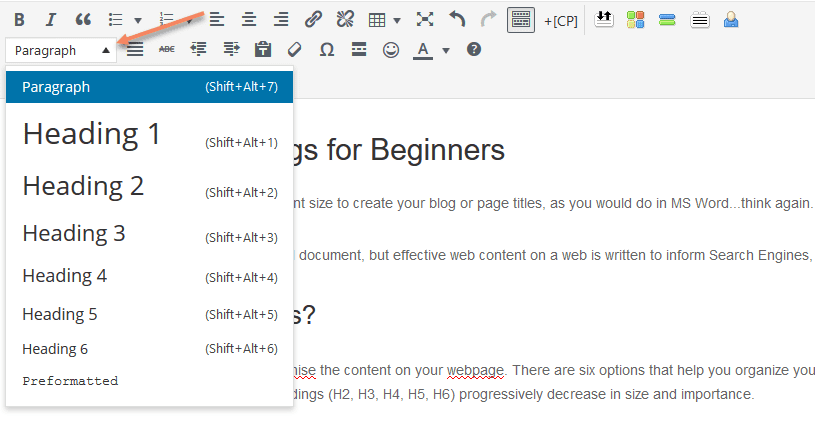
1- استفاده از تگ H1:
تگ های هدینگ از H1 تا H6 را شامل میشوند. H1 از لحاظ اندازه بزرگتر از همه است، H2 از لحاظ اندازه در رتبهی دوم قرار دارد و به همین ترتیب H3 و H4 و H5 و H6 در ردههای بعدی قرار دارند. رتبههای هر یک از این 6 تگ از لحاظ اندازه، از لحاظ اهمیت نیز برایشان صادق است. یعنی H1 مهمترین است و به ترتیب H6 کماهمیتترین.
گوگل پیش از همه به H1 توجه میکند. اما در ارتباط با استفاده از تگ H1 باید به خاطر داشته باشید که:
- صرفاً باید یک بار از H1 استفاده کنید.
- همان یک مورد استفاده از H1 نیز صرفاً بایستی در عنوان مطلب باشد.
- سایت وردپرسیتان به طور خودکار از تگ H1 برای عنوان مطلب استفاده میکند، بنابراین نیازی به این کار توسط شما نیست.
- از آنجا که صرفاً قرار است یک بار از تگ H1 استفاده کنید و آن هم به صورت خودکار در عنوان مطلب استفاده میشود، نباید در هیچیک از زیرعنوانهایتان از تگ H1 استفاده کنید.
2- نحوهی استفاده از H2:
زیرعنوانهای اصلی متنتان را با H2 انتخاب کنید. به عنوان مثال، اگر مطلبی داشته باشید با عنوان «X چیست و چه مزایا و معایبی دارد؟»، میتوانید زیرعنوانهای اصلی آن را اینگونه انتخاب کنید:
- X چیست؟
- مزایای X
- معایب X
هر یک از این زیرعنوانها را میتوانید با H2 انتخاب کنید.
در انتخاب H2 گفته میشود که باید از آن 2 تا 4 بار در متن استفاده کرد، در صورتی که چنین موردی خیلی منطقی نیست. ممکن است یک متن 3500 کلمه باشد و از 10 زیرعنوان اصلی برخوردار باشد، بنابراین در آن متن باید از 10 H2 استفاده کرد.
3- نحوهی استفاده از H3:
از همین مثالی که برای H2 زدم، میتوان برای نحوهی استفاده از H3 نیز سود جست.
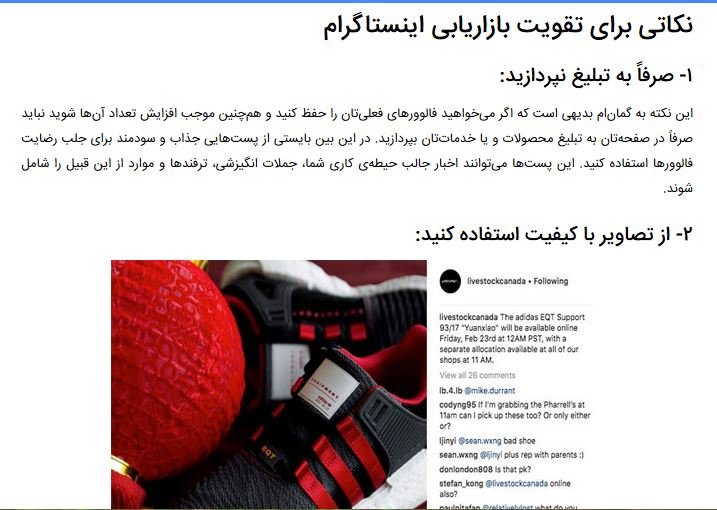
فرض کنید در قسمت مزایای X، 6 مورد از مزایا گفته شود. خودِ «مزایای X» به عنوان یک زیرعنوان اصلی با H2 شناخته شده، بنابراین زیرعنوانهای این زیرعنوان بایستی با H3 شناخته شوند. به عنوان مثال در تصویری که در زیر میبینید، «نکاتی برای تقویت بازاریابی اینستاگرام» به عنوان زیرعنوان اصلی با H2 شناخته شده و هر یک از نکات به عنوان زیرعنوانهای این زیرعنوان با H3.

در همین نوشتار حاضر، من از H2 برای زیر عنوان « نحوهی استفاده از تگ های هدینگ در وردپرس» و از H3 برای «نحوهی استفاده از H1»، «نحوهی استفاده از H2»، «نحوهی استفاده از H3» و «نحوهی استفاده از H4، H5 و H6» استفاده کردهام.
4- نحوهی استفاده از H4، H5 و H6:
به نظر من نیازی به استفاده از این سه تگ نیست، هر چند اگر خود احساس نیاز کردید میتوانید از آنها استفاده کنید. البته گاه ممکن است که هر یک از تگ های H3 از زیرعنوان برخوردار باشد، آن زمان است که بایستی از H4 استفاده کنید.
سخن آخر
در آخر ذکر این نکته لازم است که بایستی تا جای امکان از کلمات کلیدی در تگ های هدینگ استفاده کنید.
****
استفاده از زیرعنوان در متن، آن را خواناتر میکند و نه تنها برای کاربران مفید است بلکه برای سئو سایت نیز اهمیتی اساسی دارد. با استفاده از تگ های هدینگ در وردپرس میتوانید زیرعنوانهای متنتان را اصولی کنید و یک قدم بزرگ در سئو سایتتان بردارید.