3 ابزار مناسب برای بررسی ریسپانسیو بودن سایت
ریسپانسیو بودن سایت از جمله مواردی است که در بهبود رتبه وبسایت به طور مستقیم و غیر مستقیم نقش دارد. گوگل اهمیت زیادی به آن میدهد و افزون بر این برای کاربران نیز از درجهی اهمیت بالایی برخوردار است. ریسپانسیو بودن سایت یا همان واکنشگرا بودن سایت به معنی آن است که وبسایت در هر دستگاهی با هر صفحهنمایشی به طور صحیح به نمایش درمیآید و قابلیت سازگاری با صفحه نمایش مورد نظر را دارد.
جالب آن که امروزه حدود 75 درصد از کاربران وبسایتها کاربران موبایل هستند، به همین سبب است که در حال حاضر بسیاری از وبسایتها اول برای نمایش در موبایل طراحی شدهاند و در درجهی بعدی است که به نمایش آنها در لپتاپ اهمیت داده شده. اما حق این است که وبسایت قابلیت مشاهده در تمامی دستگاهها را داشته باشد تا کاربر به هنگام ورود به سایت با هر نوع دستگاهی مشکلی از باب مشاهدهی وبسایت نداشته باشد.
اگر میخواهید بدانید که وبسایتتان ریسپانسیو است یا خیر، میتوانید از چند ابزار استفاده کنید. تمرکز ما در این نوشتار بر روی معرفی همین ابزارها ست. در ادامه با ما در ماهانسرور همراه باشید تا نگاهی داشته باشیم به 3 ابزار برای بررسی ریسپانسیو بودن سایت.
ابزارهایی برای بررسی ریسپانسیو بودن سایت
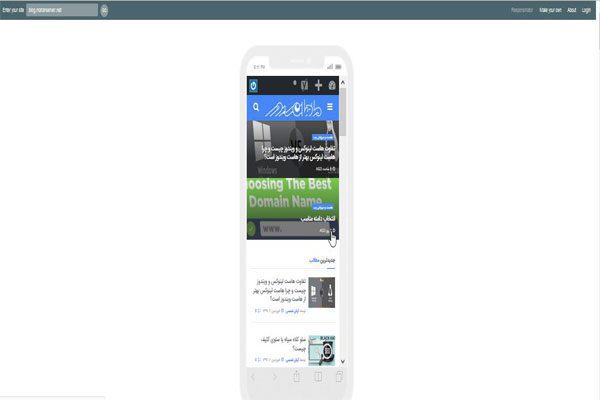
1- Responsinator:
سایت Responsinator یکی از وبسایتهای مناسب برای بررسی ریسپانسیو بودن سایت است. با ورود به این سایت در صفحهی اصلی میتوانید آدرس وبسایتی که قصد بررسی ریسپانسیو بودن آن را دارید وارد کنید. پس از وارد کردن آدرس و کلیک بر روی گزینهی GO میتوانید نحوهی نمایش وبسایت مورد نظر را در اندازههای مختلف، شامل انواع تبلتها و گوشیها، خصوصاً انواع آیفون و آیپد، مشاهده کنید.

کار با این وبسایت بسیار ساده است و جز وارد کردن آدرس، نیازی به هیچگونه کار دیگری ندارد. جالب آن که پس از نمایش وبسایت در هر یک از اندازهها، که با شکل و شمایل گوشی و تبلت مشاهده میشوند، میتوان در هر یک از آنها اسکرول کرد و یا حتی بر روی مطالب کلید نمود و نحوهی نمایش مطالب را نیز مورد بررسی قرار داد.
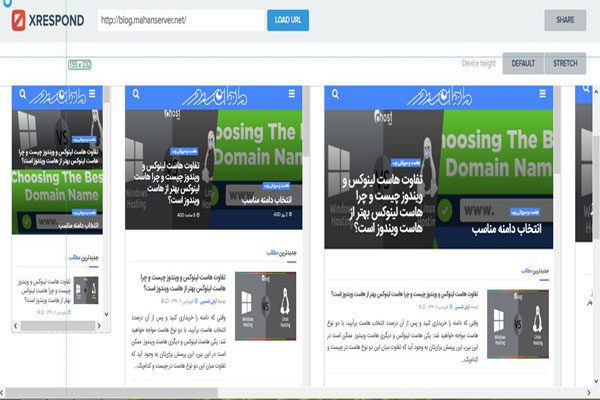
2- XRespond:
وبسایت XRespond نیز ابزاری ست برای بررسی ریسپانسیو بودن سایت. این وبسایت شباهت بسیاری با وبسایت پیشین دارد، منتها برای نشان دادن محتوای وبسایت صرفاً اندازهها را نشان میدهد و نه آن که از شکل و شمایل موبایل و تبلت استفاده کند.

در این سایت نیز به راحتی میتوان آدرس وبسایت مورد نظر را وارد نمود و نحوهی نمایش مطالب را در اندازههای مختلف مورد بررسی قرار داد. نکتهی مثبتی که در ارتباط با این ابزار وجود دارد این است که میتوان ابعاد دلخواه را برای نمایش سایت در آن وارد کرد.
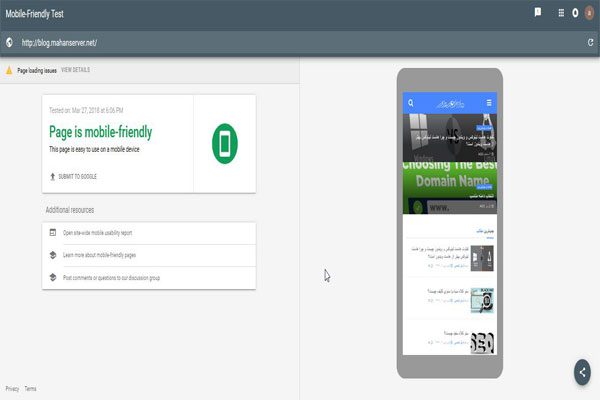
3- Mobile Friendly Test:
این ابزار توسط خود گوگل معرفی شده و میتواند کارایی بهتری نسبت به دو ابزار قبلی داشته باشد. با ورود به وبسایت Mobile Friendly Test صرفاً با پنلی جهت وارد کردن آدرس سایت مواجه میشوید. پس از وارد کردن آدرس سایت، محتوای سایت در اندازههای مختلف نمایش داده نمیشود بلکه ابزار به صورت خودکار مواردی که برای نمایش در موبایل مهم هستند را ارزیابی کرده و در صورت مناسب بودن موارد اطلاع میدهد که وبسایت مورد نظر ریسپانسیو است و به خوبی در موبایل نمایش داده میشود.