
فونت سایت شما نقش مهمی در شکل ظاهری و هویت برندتان ایفا میکند. فونتی که برای سایت خود انتخاب میکنید، میتواند خوانایی محتوای شما را بهبود ببخشد و سایت را مدرن و حرفهای جلوه دهد. در این مطلب، ما به 5 شیوه مختلف به شما نشان میدهیم که چطور میتوانید فونت سایت وردپرس خود را تغییر دهید. در پایان این مطلب، یاد میگیرید که چطور بدون هیچ دانش کدنویسی یا بدون استفاده از هیچ افزونهای فونت سایت وردپرسی خود را تغییر دهید. لطفا تا انتها با ما در ماهان سرور همراه بمانید.
آنچه در این مطلب خواهید خواند
تغییر فونت سایت در سفارشی ساز قالب وردپرس
حتما شما هم پس از خرید هاست وردپرس و راهاندازی اولیه سایت وردپرسی خود کنجکاو هستید که بدانید اولین روش تغییر فونت سایت وردپرس چیست؟ در اولین روش، از بخش سفارشی ساز قالب وردپرس برای تغییر فونت سایت استفاده میکنیم. در واقع، یکی از سادهترین راههای تغییر فونتها در قالب وردپرس انجام این کار از قسمت سفارشی ساز است. تغییر فونتها در قالب وردپرس از بخش سفارشی ساز، به شما اجازه میدهد ظاهر وبسایت خود را تغییر دهید و در همان لحظه یک پیشنمایش هم از آن مشاهده کنید.
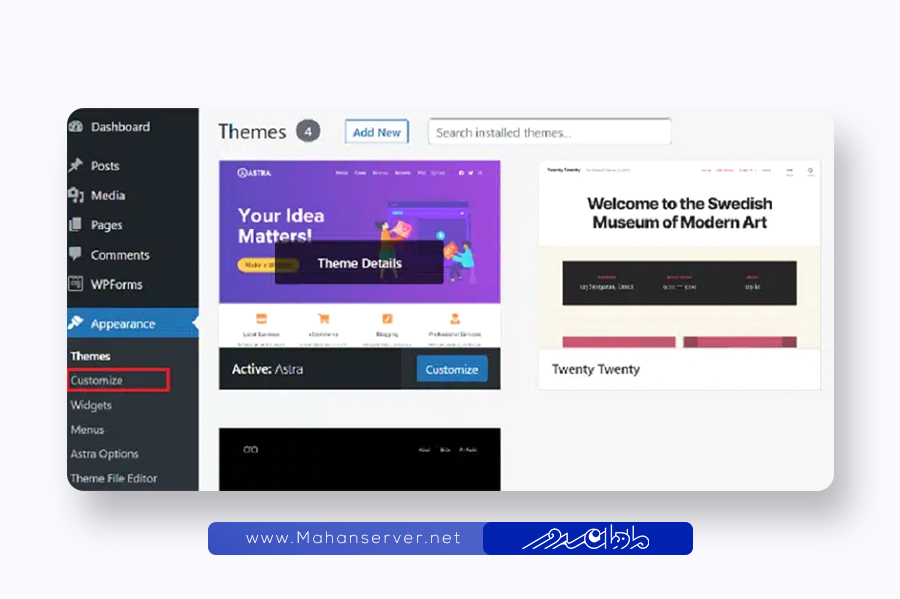
برای این آموزش، ما از سرور مجازی برای میزبانی و همینطور قالب Astra استفاده میکنیم. با این حال، بسته به قالب وردپرسی که شما در سایت خود استفاده میکنید، ممکن است گزینهها متفاوت باشند. همچنین میتوانید یکی از گزینههای «فونت» یا «تایپوگرافی» را در سفارشی ساز قالب جستجو کنید. به عنوان اولین قدم برای تغییر فونت سایت وردپرس میتوانید به بخش Appearance و سپس Customize مراجعه کنید که در تصویر زیر مشخص شده است.

با این کار وارد بخش سفارشی ساز قالب وردپرس خواهید شد.
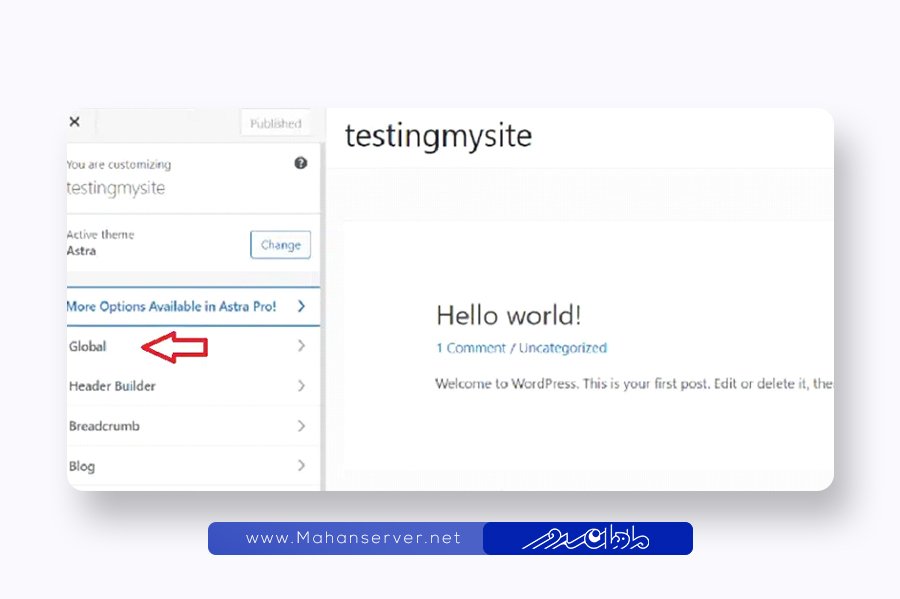
قالب Astra دارای بخشی تحت عنوان Global است که در آن یک سری گزینه برای تغییر استایلهای مختلف در سراسر سایت وجود دارد. برای تغییر فونت در کل وب سایت خود، میتوانید از منوی سمت چپ روی گزینه Global کلیک کنید.

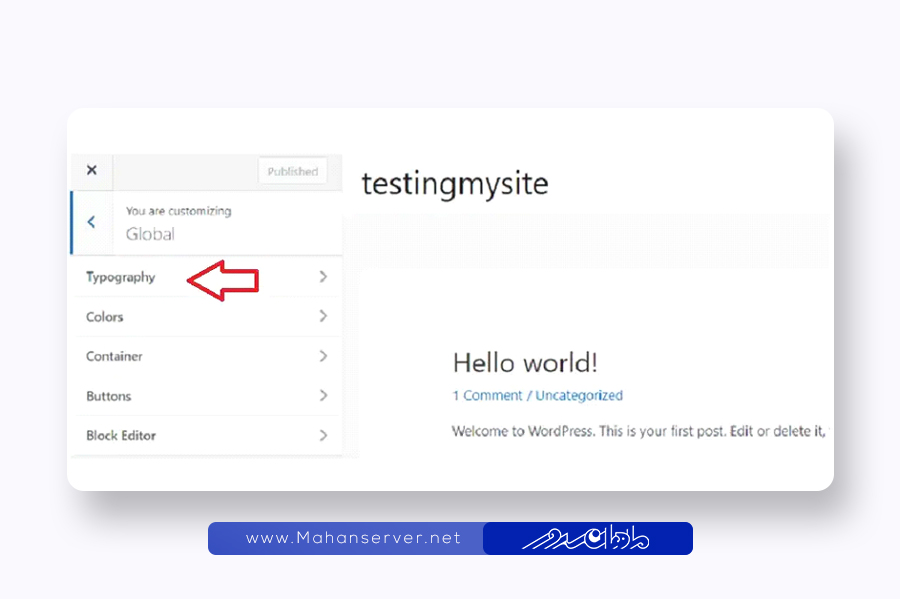
در صفحه بعدی، گزینههایی مانند تایپوگرافی، رنگها و دکمهها را خواهید دید. از بین این موارد، باید روی گزینه Typography کلیک کنید.

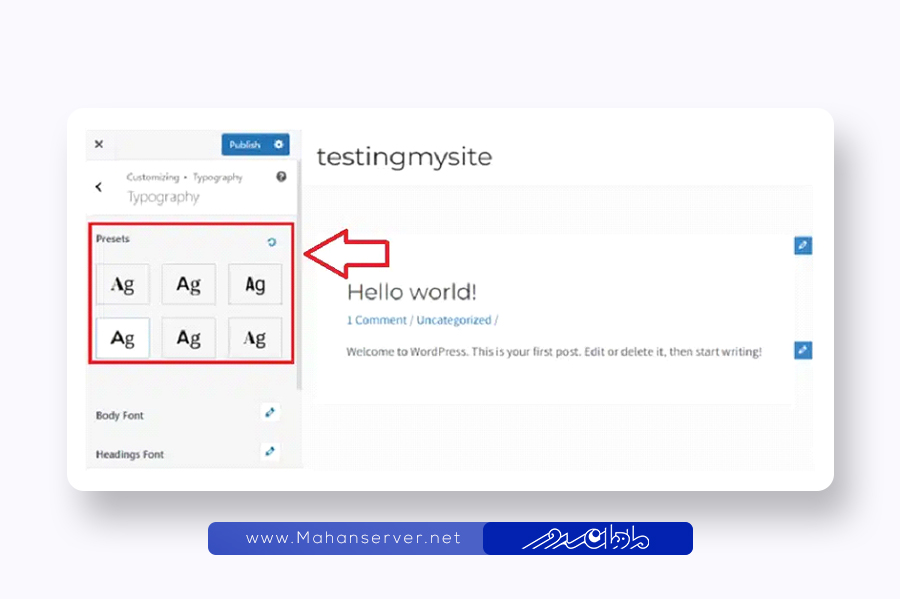
از اینجا میتوانید فونتهای مختلفی را در بخش پیشتنظیمات (Presets) انتخاب کنید. مواردی که در این قسمت وجود دارند، فونتهای پیشفرض قالب هستند. با انتخاب هر یک از آنها فونت کل وب سایت شما تغییر خواهد کرد.

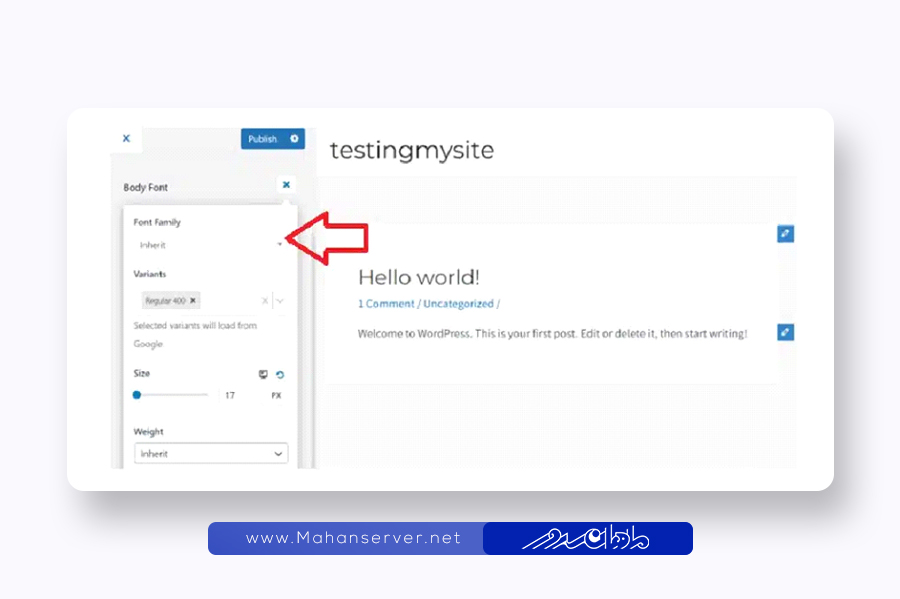
علاوه بر این، شما میتوانید برای بخشهای مختلف سایت خود فونتهای متفاوتی انتخاب کنید. به عنوان مثال، میتوانید انتخاب کنید که فونت مورد استفاده در تیترها با متن اصلی متفاوت باشد. حتی این قابلیت هم وجود دارد که برای هر یک از زیرتیترهای سایت خود فونت متفاوتی انتخاب نمایید. برای شروع انجام این کار، به سادگی میتوانید از منوی Font Family که در تصویر زیر هم مشخص شده، یک فونت متفاوت برای بخشهای مختلف سایت خود انتخاب کنید.

علاوه بر این، گزینههای دیگری هم برای تغییر اندازه فونت، وزن، نوع و موارد دیگر مرتبط با فونت وجود دارند. زمانی که کار شما برای تغییر فونتها در قالب وردپرس به اتمام رسید، فراموش نکنید که روی دکمه انتشار (Publish) کلیک کنید.
اکنون میتوانید یک بار دیگر سایت خود را رفرش کنید و فونت جدیدی که طبق دستورالعمل فوق انتخاب کردید را مشاهده نمایید. به عنوان مثال، ما در سایت آزمایشی خود فونت بدنه را به Roboto و فونت عنوان را به Helvetica تغییر دادهایم.
نکته حائز اهمیت این است که همه قالبهای وردپرس ویژگیها و قابلیتهای سفارشی سازی که در قالب Astra وجود دارد را ارائه نمیکنند. اگر قالب مورد استفاده شما هم جزو این دسته است و گزینههایی که نام برده شد در آن وجود ندارد، به خواندن این مطلب ادامه دهید تا از روشهای دیگری که برای تغییر فونت سایت آموزش میدهیم استفاده کنید.
بهرهگیری از ویرایشگر کامل سایت در وردپرس برای تغییر فونت
بسیاری از ویرایشگرهای کامل سایت وردپرس به طور پیشفرض شامل فونتهای متنوعی هستند. تمهایی مثل Blockbase، Emulsion، Aino و Twenty Twenty-Two امکان تغییر فونت را در ویرایشگر تم فراهم میکنند. به عنوان نمونه: استفاده از تم Blockbase .
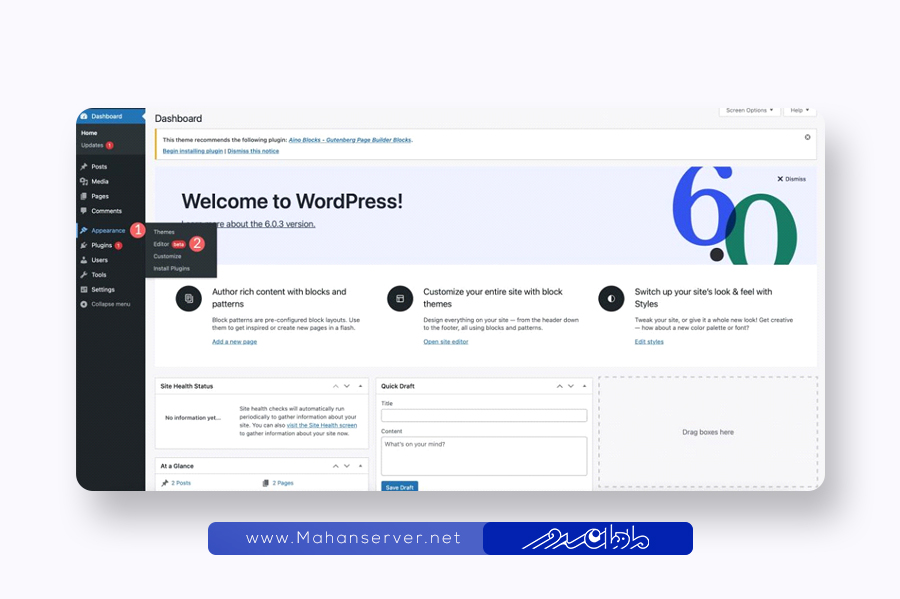
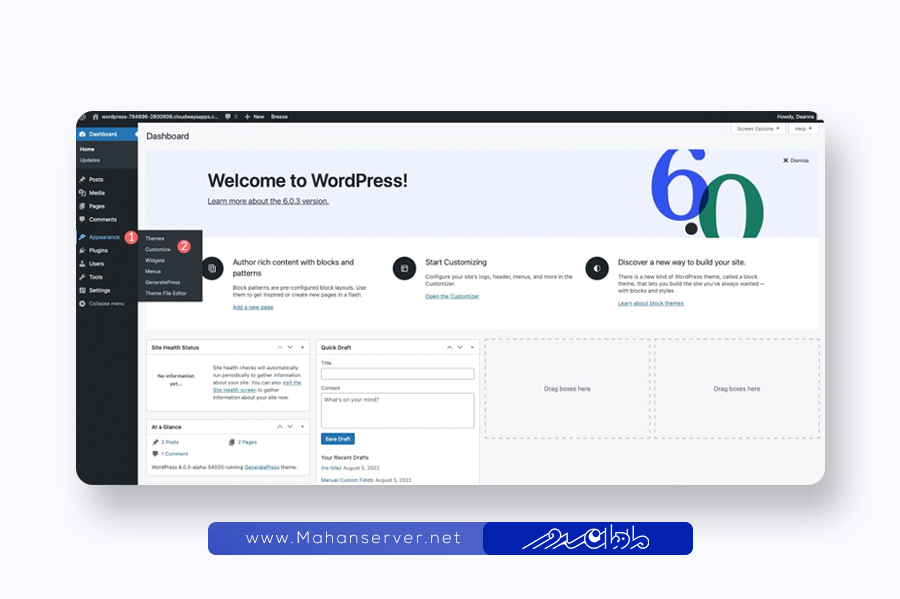
وارد داشبورد وردپرس شوید و به قسمت Theme و سپس Editor بروید.

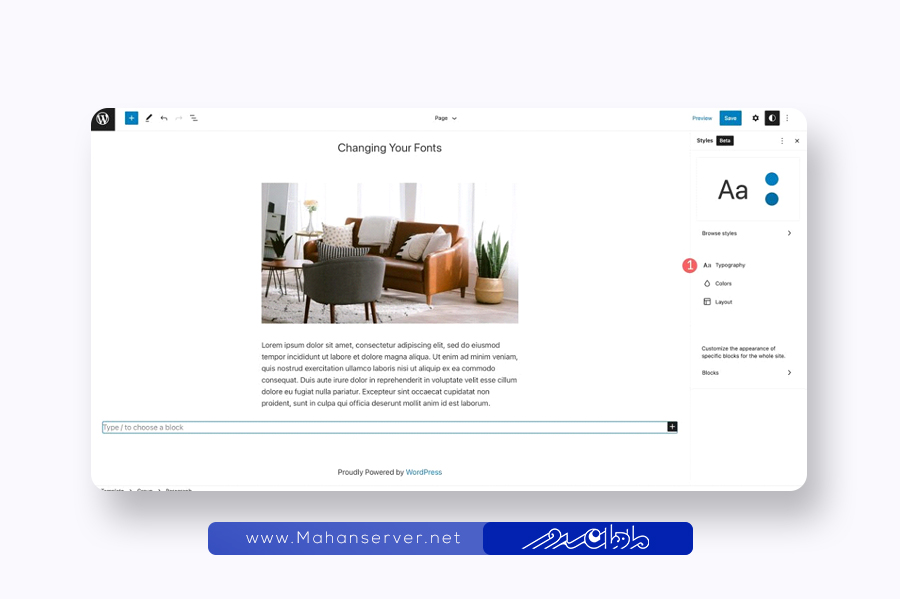
روی آیکون مشخص شده کلیک کنید.

برای تغییر فونت Typography را انتخاب کنید.

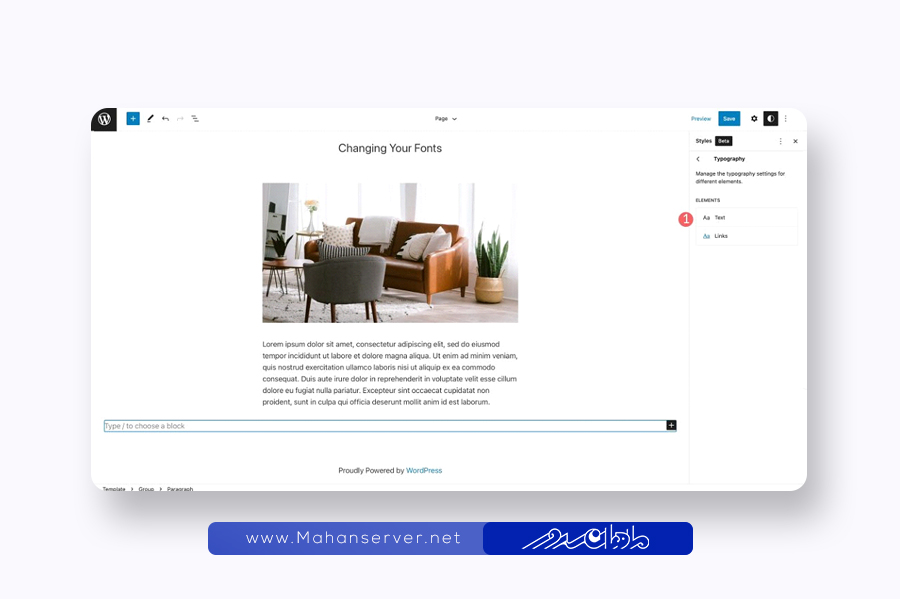
به قسمت Text بروید تا علاوه بر فونت متن، فونت لینکها را نیز تغییر دهید.

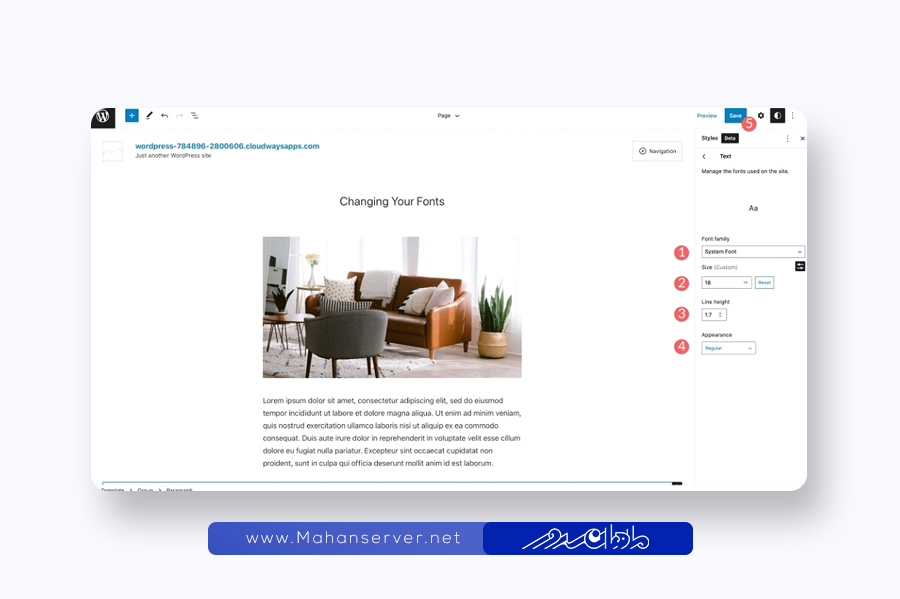
در منوی Font family فونت دلخواهتان را انتخاب کنید. سپس سایز، ارتفاع خط و ظاهر فونت را تنظیم نمایید و ذخیره کنید.

روش بدون استفاده از افزونه برای تغییر فونت در وردپرس
اگر شما با کدنویسی آشنایی داشته و توانایی کار با وردپرس را دارید، استفاده از روشهای مستقیم برای تغییر فونت انتخاب مناسبی است. این روشها مزایایی مانند بهبود سرعت سایت وردپرسی شما را به همراه دارند.
1.استفاده از سفارشیساز تم (Theme Customizer) برای تغییر دادن فونتها
با توجه به تم مورد استفاده در وبسایتتان، گزینههای متفاوتی برای تغییر فونت در اختیار دارید. به عنوان مثال در تم Genesis فونت پیشفرض میتواند تغییر کند. همچنین این تم از فونتهای گوگل به صورت پیشفرض پشتیبانی میکند:
به داشبورد وردپرس خود بروید.
روی Appearance و سپس Customize کلیک کنید.

در صفحه Customize گزینه Typography را انتخاب نمایید.
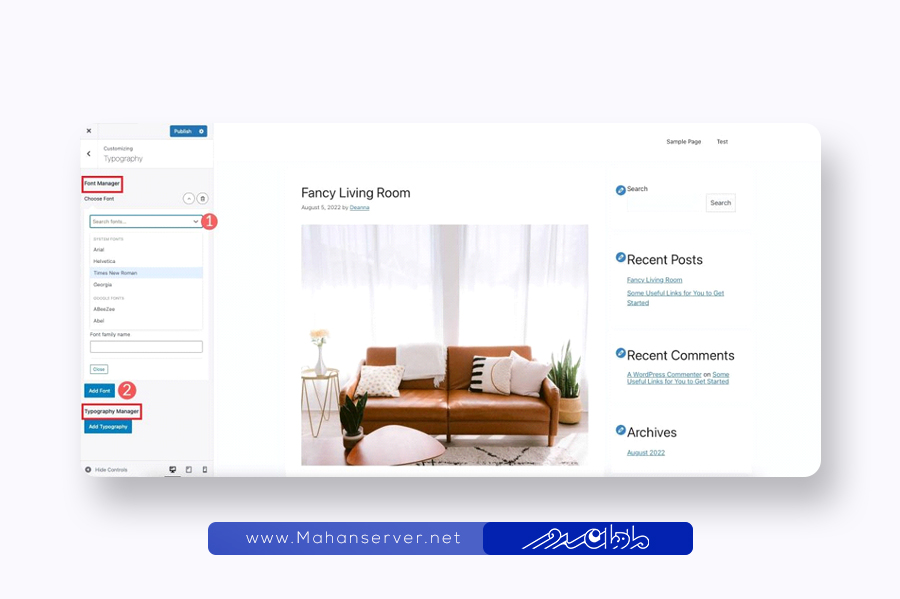
در ادامه با کلیک بر روی Font Managerمنوی دراپ داون باز میشود.
در این منو، فونت مورد نظر خود را جستجو و انتخاب کنید و برای اضافه کردن آن به وبسایتتان روی دکمه Add Font کلیک نمایید.

از طریق گزینه Add Typography میتوانید فونتهای اضافه شده را به بخشهای مختلف سایت مانند هدر، فوتر و بدنه متن اختصاص دهید.
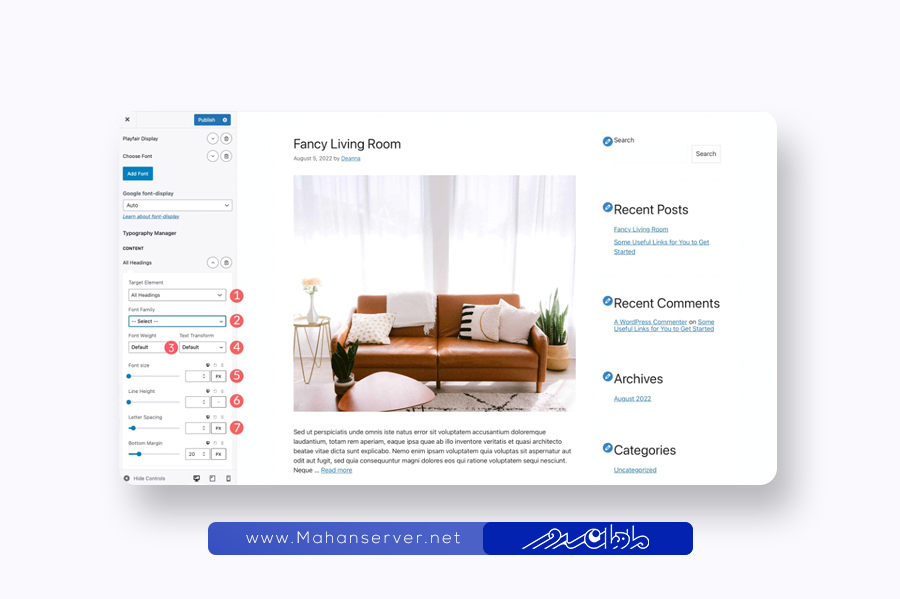
در این قسمت، شما میتوانید تغییرات مد نظر را بر روی فونتهای وبسایتتان اعمال کنید:
- ابتدا بخشی که میخواهید فونت آن را تغییر دهید را انتخاب کنید.
- سپس فونت مورد نظرتان را از قسمت Font Family انتخاب نمایید.
- فونت و text transformation را بر اساس نیاز خود تنظیم کنید.
- در آخر، سایز فونت، ارتفاع خطوط، فاصله بین حروف و مارجین پایین را متناسب با نیاز خود تنظیم نمایید.

استفاده از ویرایشگر بلوکی برای تنظیم فونت وردپرس
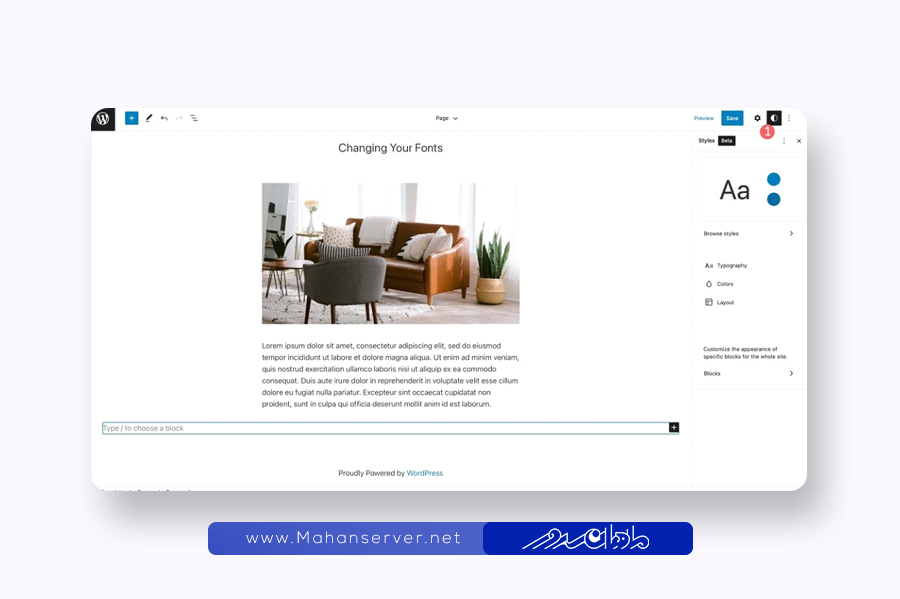
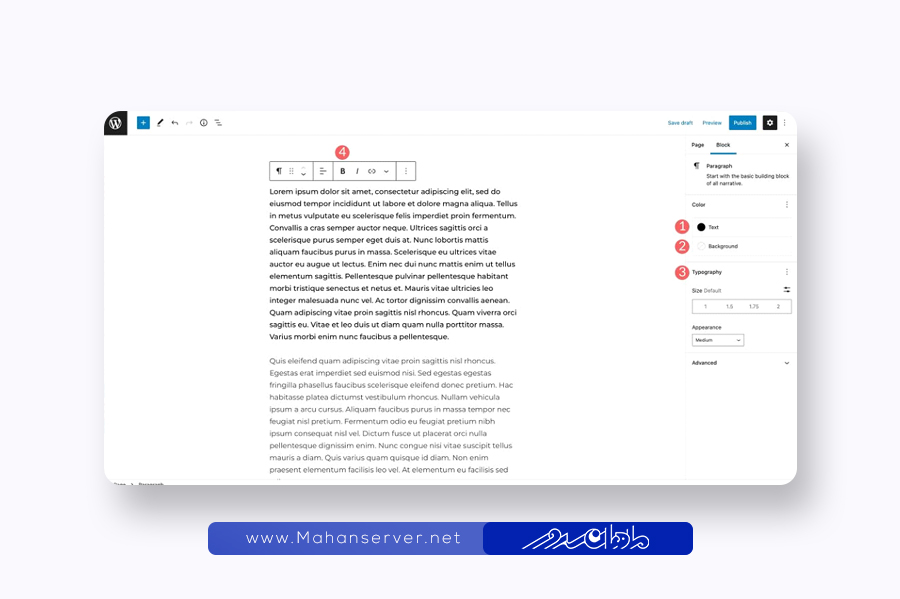
با کمک ویرایشگر بلوکوار، تنظیماتی از جمله تغییر ظاهر فونتها، انتخاب رنگ متن و پسزمینه (۱ و ۲) و تنظیم سایز فونتها (۳) امکانپذیر هست.
گزینه appearance معمولاً شامل انتخاباتی مانند font-weight بر اساس فونت انتخابی است.
بخشهایِ متنی بلوکها حاوی تنظیماتِ بیشتری مانند اعمال bold و italic بر روی متن یا تنظیم ترتیب قرارگیری متن هستند.

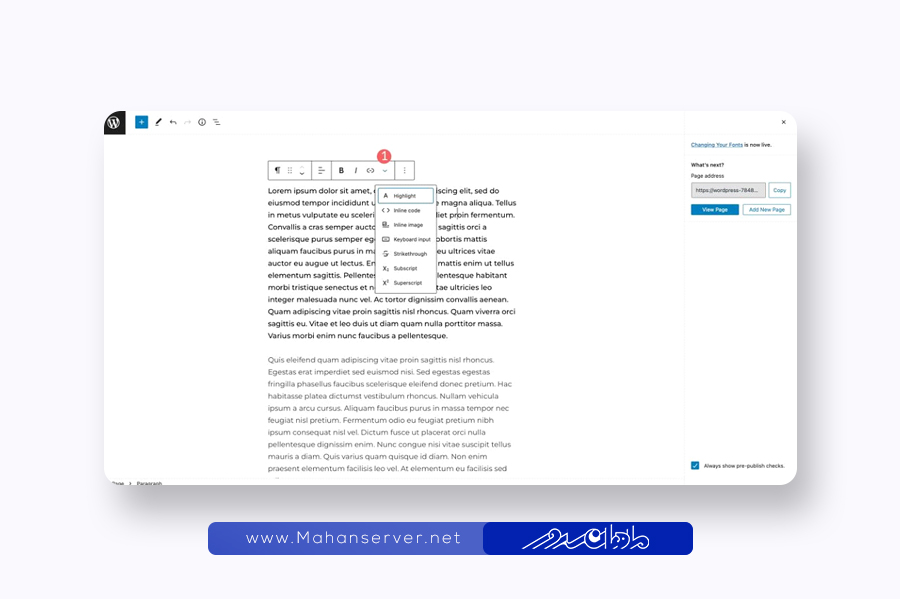
آپشنهای اضافی شامل برجسته کردن متن، قراردادن کد و تصویر در متن و strikethrough میشود. همچنین افزودن حالتهای subscript و superscript به متن نیز ممکن است.

افزودن دستی فونت سفارشی به وبسایت وردپرس
افزودن دستی فونت به سایت وردپرس مشکل بزرگی ایجاد نخواهد کرد، فقط نیاز به ویرایش فایلهای تم خواهید داشت. بهتر است این تغییرات را روی یک child theme انجام دهید تا از بروز مشکلات احتمالی جلوگیری کنید.
توجه داشته باشید که این کار آپشنهای زیادی را برای شما فراهم نخواهد کرد اما از عملکردهای کاهش دهنده سرعت سایت جلوگیری میکند. این برای کسانی که فقط به چند فونت محدود نیاز دارند مناسب است. برای افزودن فونت مورد نظر مراحل زیر را دنبال کنید:
گام اول: انتخاب فونت
ابتدا به وبسایت Google Fonts بروید و فونت Roboto را جستجو کنید. پس از آن، سبک مورد نظر خود از این فونت را که مایلید در سایت خود استفاده نمایید، انتخاب کنید.

گام دوم: کپی لینک فونت
لینک مربوط به فونت Roboto را کپی کنید، لینک به شکل زیر خواهد بود:
| https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap |
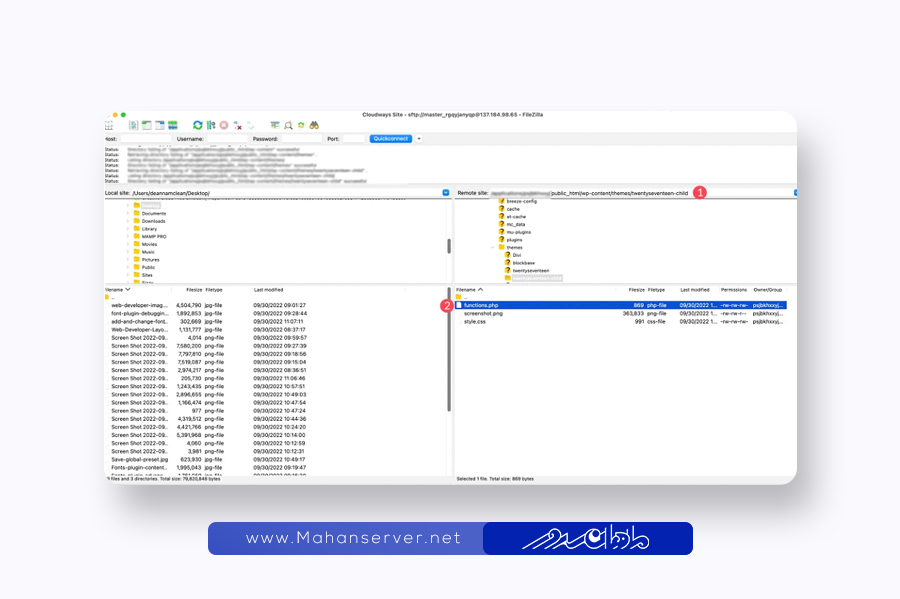
گام سوم: اتصال با FileZilla
– FileZilla را باز کنید و با استفاده از پروتکل FTP به سایت خود متصل شوید. به مسیر زیر در سایت خود بروید:
| public-html/wp-content/themes/yourthemechild/functions.php |
مطمئن شوید که yourthemechild را با نام دقیق child theme خود جایگزین کرده باشید.

گام چهارم: ویرایش فایل functions.php
فایل functions.php را باز کرده و کد زیر را به کدهای موجود اضافه نمایید:
|
function add_my_font() wp_enqueue_style( ‘add_my_font’, ‘https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap’, false ); add_action( ‘wp_enqueue_scripts’, ‘add_my_font’ ) |
گام پنجم: تعریف مکان استفاده فونت در وردپرس
برای تعیین مکانهای استفاده از فونت Roboto در وبسایت، کد CSS زیر را به فایل style.css متعلق به child theme خود اضافه کنید:
| body, .h1, .h2, .h3, .h4, .h5, .h6 { font-family: ‘Roboto’, sans-serif; } |
این کد وردپرس را راهنمایی میکند که فونت Roboto در بدنه متن و عنوانها به کار رود. توجه داشته باشید که قالبهای مختلف ممکن است نیاز به تنظیمات خاص خود داشته باشند. اگر تنظیمات فوق با تم شما همخوانی ندارد، با توسعهدهنده تم خود تماس حاصل نمایید یا از ابزار بازرسی مرورگر خود برای شناسایی دستورالعمل CSS مورد نیاز برای فونتهایتان استفاده کنید.
تغییر فونت وردپرسی با استفاده از افزونهFonts Plugin | Google Fonts Typography
برای کاربران وبسایتهای وردپرسی که از تمهای عمومی و رایگان استفاده میکنند، امکان تغییر فونت از طریق افزونههایی مانند فونت ماندگار یا Fonts Plugin | Google Fonts Typography وجود دارد. این مطلب شیوه نصب، تنظیمات و نهایتا استفاده از افزونه برای تغییر فونتها را به شما آموزش میدهد.
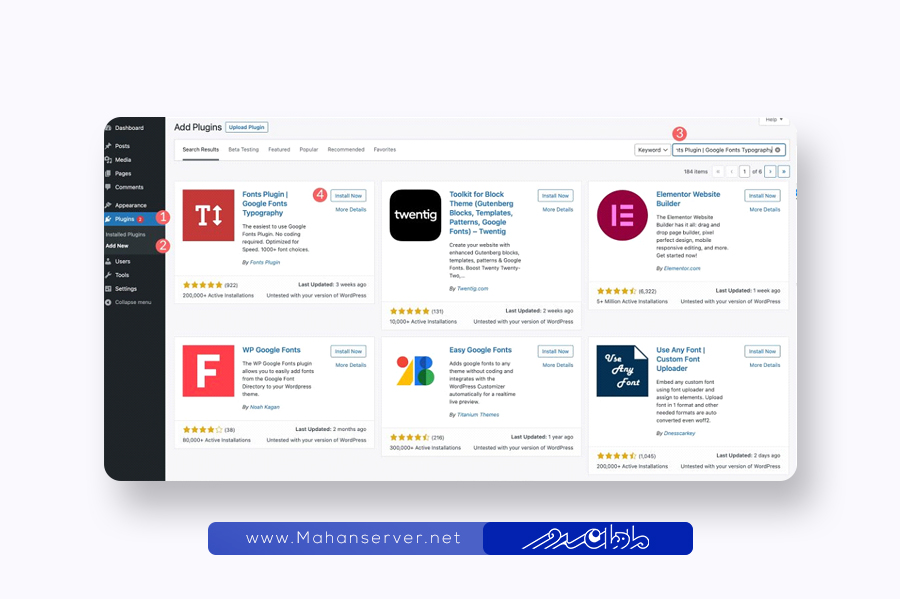
در داشبورد وردپرس به قسمت Plugins بروید و روی Add New کلیک کنید.

در قسمت جستجو، عبارت Fonts Plugin | Google Fonts Typography را تایپ کنید.
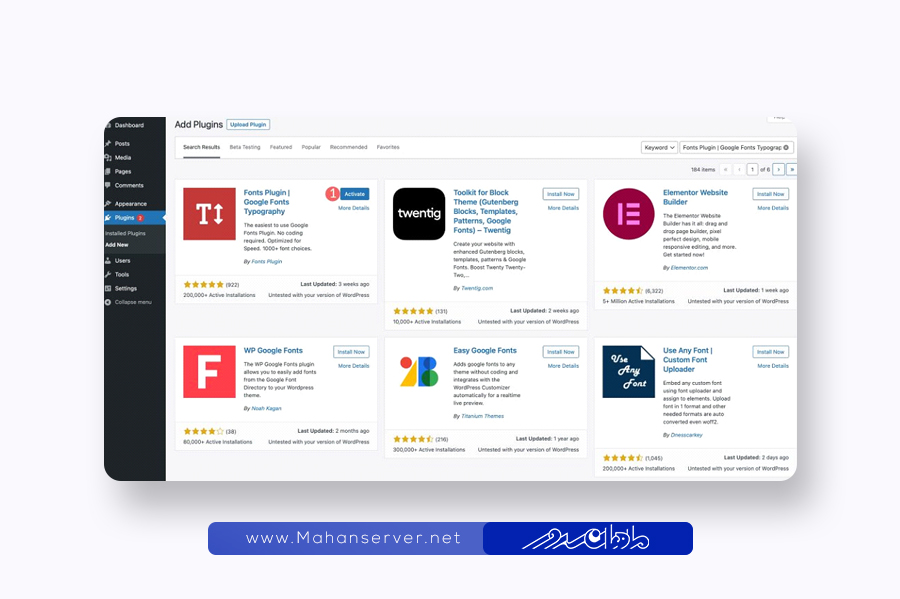
پس از یافتن افزونه (۴) روی دکمه Install Now کلیک کنید.
برای فعالسازی افزونه، دکمه activate را فشار دهید.

به بخش Appearance و سپس Customize بروید تا صفحه بارگذاری شود. در ادامه یک منوی جدید به نام Fonts Plugin ظاهر خواهد شد که شما باید وارد آن شوید.

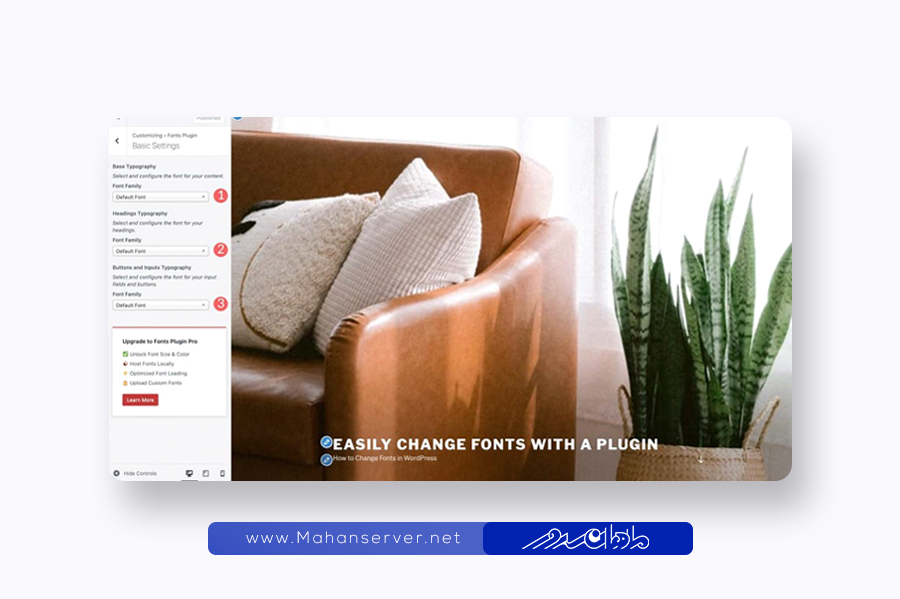
در تنظیمات افزونه، بخشهای font loading، advanced settings، basic settings و debugging را خواهید دید.
در basic settings از میان بیش از ۱۴۰۰ فونت گوگل میتوانید فونت پیشفرض را انتخاب کنید. همچنین امکان انتخاب فونت برای هدینگها، دکمهها و ورودیها وجود دارد.

در بخش Advanced Settingsمیتوانید فونت عنوان و شعار سایت، فونت منوی ناوبری، فونت بدنه اصلی متون و هدینگها را مجزا تنظیم کنید.

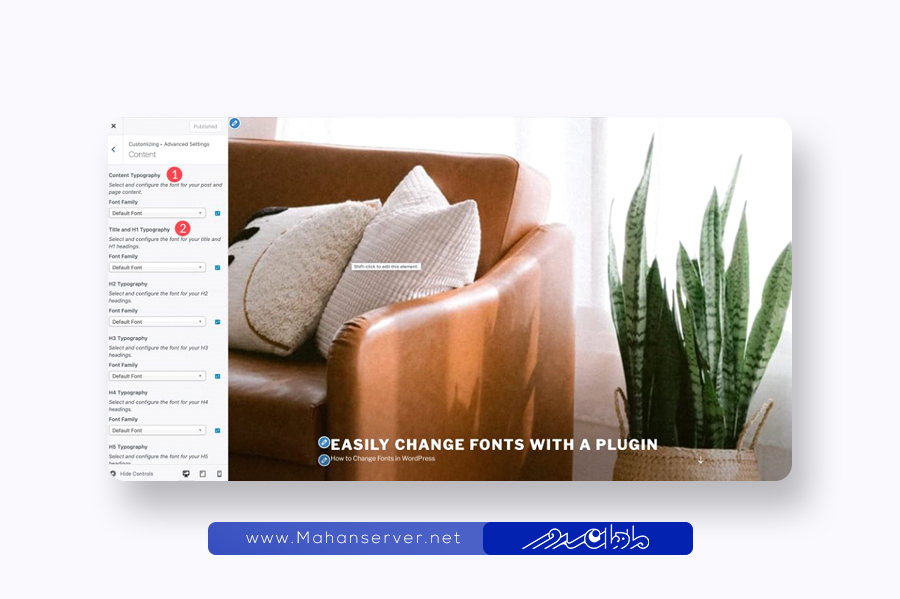
در بخش Content و قسمت Content Typography میتوانید فونت بدنه اصلی متون (۱) و عنوان و هدینگها (۲) را بصورت مجزا انتخاب کنید.

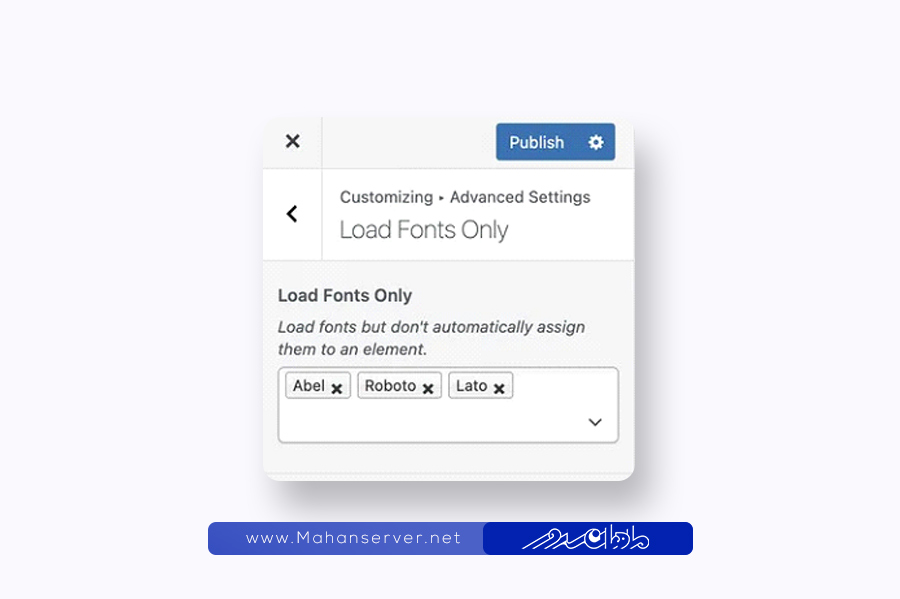
زبانههای Sidebar و Footer اجازه تغییر فونت هدینگها و بدنه متن این بخشها را میدهند. در قسمت Load Fonts Only، میتوانید فونتهای مختلف را بدون تغییر فونت سایت بارگذاری و مشاهده کنید.

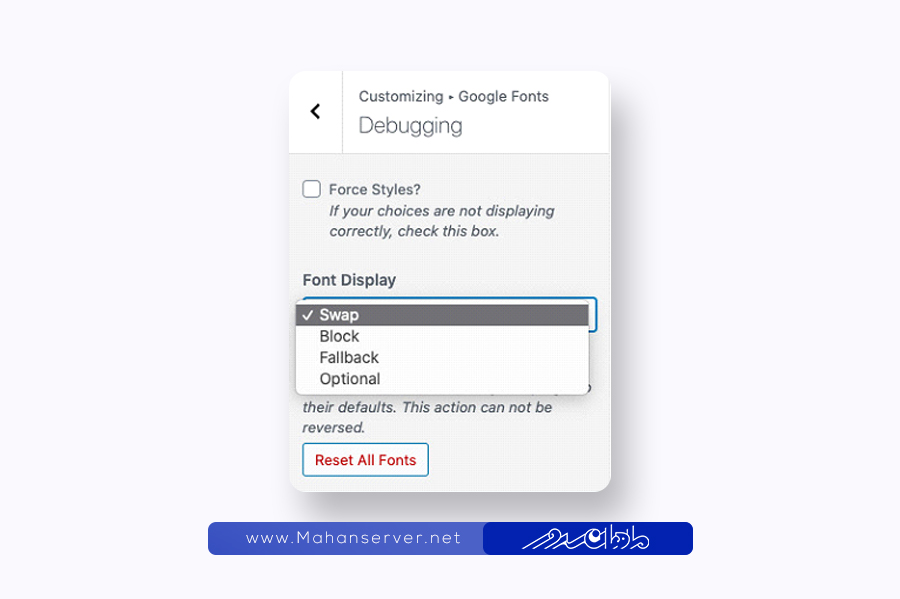
قسمت Debugging به شما کمک میکند تا در صورت عدم نمایش صحیح فونتها، علت را شناسایی و رفع کنید.
با فعال کردن گزینه disable editor controlsکنترلهای فونت از صفحات ویرایشگر حذف میشوند.
در منوی Font displayبا چهار گزینه optional، fallback، block و swap روبرو هستید که بسته به سلیقه و نیاز خود میتوانید یکی از آنها را انتخاب کنید. با دنبال کردن این گامها میتوانید به آسانی و بدون نیاز به ویرایش کد، فونتهای وبسایت وردپرسیتان را تغییر دهید.

چرا تغییر دادن فونتها در وردپرس چرا اهمیت دارد؟
فونتها نقش مهمی در طراحی و زیبایی هر وبسایتی ایفا میکنند و این موضوع در وردپرس نیز مستثنی نیست. امکان تغییر فونتها با استفاده از روشهای متفاوت، از جمله افزودن فونتهای جدید به وردپرس یا استفاده از افزونههایی مانند المنتور به شما کمک میکند تا ظاهر وبسایت خود را به سمت طراحی دلخواه و جذابتر سوق دهید.
برندها غالباً فونتهای منحصر به فردی داشته و درج آنها روی سایت، نقش کلیدی در نمایش هویت بصری آنها ایفا میکند. با تغییر فونت در وردپرس، شما میتوانید ظاهر کسب و کار آنلاین خود را دقیقاً مطابق با خواستههای خود شکل دهید.
دستهبندی فونتهای وردپرس
فونتهایی که در وردپرس به کار میروند، در چهار دسته کلی طبقهبندی میشوند. پیش از اینکه به روشهای تغییر فونتها در سایت وردپرس بپردازیم، نگاهی به این دستهبندیهای اصلی میاندازیم:
1.فونت Serif
فونتهای Serif با تزئینات کوچکی در انتهای حروفهایشان مشخص میشوند که به آنها Serif گفته میشود. از این فونتها معمولاً در متن بدنه استفاده میشوند. همچنین Times New Roman و Georgia از جمله فونتهای معروف این دسته هستند.

2.فونت Sans Serif
فونتهای Sans Serifیعنی فونتهایی که فاقد تزئینات Serif هستند، ظاهری سادهتر و منحنیتر دارند و اغلب در متنهای بدنه به کار برده میشوند. Arial و Calibri نیز از فونتهای شناخته شده این دسته هستند.

3.فونت Script
فونتهای Script به حروفی شباهت دارند که دستنوشته و به یکدیگر متصل هستند و برای به کاربردن در عنوانها مناسب هستند. Lucida Handwriting و Mistral نمونههایی از فونتهای این دسته بهشمار میروند.

4.فونت Display
این فونتها که به آنها دکوراتیو یا تزئینی هم گفته میشود، بیشتر در بخشهای عنوان و هدر سایتها به کار میروند. فونتهای Allegro و Stencil مثالهایی از این دسته فونتها هستند.

مزایا و معایب تغییر فونت های وردپرسی
قبل از اقدام برای تغییر فونت وبسایت وردپرسی خود، مهم است که در نظر داشته باشید مزایا و معایب گوناگونی وجود دارد که این روشها را همراهی میکنند. در اینجا، ما به طور خلاصه به بررسی این موارد پرداخته و شما را در انتخاب روش مناسب یاری میدهیم:
| تغییر فونت سایت وردپرسی با استفاده از افزونه | تعییر فونت سایت وردپرسی بدون استفاده از افزونه |
| راحتی در استفاده | برای تازه کارها کمی پیچیده است |
| بدون نیاز به کدنویسی | نیازمند آشنایی با کدهای css |
| استفاده از خط کدهای متعدد به جای چند کد در وردپرس | بدون نیاز به استفاده از کدهای اضافی در وردپرس |
| نیازمند نصب افزونه | بدون نیاز به افزونه |
| راهکار غیرحرفه ای | روشی کاملا حرفه ای |
| کاهش سرعت وب سایت | عدم کاهش سرعت وب سایت |
استفاده از فونت ماندگار
در پایان، لازم است با افزونهای که به عنوان بهترین گزینه برای تغییر فونت فارسی در وبسایتهای وردپرسی شناخته شده است آشنا شوید؛ افزونه فونت ماندگار. این پلاگین مناسب برای وبسایتهایی است که نیازمند تغییر فونت به زبان فارسی هستند و با بسیاری از قالبهای استاندارد وردپرس سازگار است. افزونه فونت ماندگار طیف گستردهای از فونتهای فارسی، بیش از ۳۰ نوع را دربرمیگیرد و امکان تغییر فونت پیشخوان و ظاهر سایت را فراهم میکند. این افزونه همچنین با مرورگرهای پرکاربرد نظیر فایرفاکس، گوگل کروم و اینترنت اکسپلورر به خوبی کار میکند. میان فونتهای دردسترس در این افزونه میتوان به فونتهای معتبری نظیر:
- بی میترا
- بی یکان
- ایران سنس
- ساحل
- Arial
- تاهوما اشاره کرد.
سخن پایانی
موتورهای جستجو نظیر گوگل بر جنبههای مختلف صفحات وب نظارت دارند و استفاده از فونتهای مناسب وبسایت نیز از اهمیت به سزایی برخوردار است. تغییر فونت سایت به فونتهای فارسی زیبا و خوانا میتواند به افزایش رضایت کاربران کمک کند. استفاده از فونتهای رسمی که توسط موتورهای جستجو پشتیبانی میشوند، اهمیت دارد تا اطمینان حاصل شود که فونت شما به درستی برای بازدیدکنندگان نمایش داده میشود. با توجه به دانش و سلیقه خود علاوه بر بررسی نقاط مثبت و منفی هر رویکرد، روشی را که بیشترین سازگاری را با شرایط و نیازهای شما دارد برگزینید.