
آموزش نصب AMP وردپرس یکی از کارهایی است که هر طراح سایتی باید آن را یاد گرفته و روی سایت خود پیاده سازی کند. در ادامه با با آموزش نصب گوگل AMP همراه شما خواهیم بود.
بکار گیری روز افزون موبایل در زندگی روزمره مردم دنیا، مدیران کسب و کار های اینترنتی را بر آن داشته است تا با استفاده از ابزار های متفاوت در تلاش برای بهتر نمایش داده شدن وب سایت خود در تلفنهای همراه باشند. AMP یکی از این ابزار ها است که در وب سایت های وردپرسی استفاده می شود. اما AMP (Accelerated mobile pages) چیست و چگونه می توان از آن استفاده کرد؟ در این مقاله قصد داریم به این پرسش پاسخ داده و آموزش نصب AMP در وردپرس را به طور ساده آموزش دهیم.
ابزار Accelerated mobile pages یا AMP یک روش برای بارگذاری سریعتر سایت بر روی تلفنهایهمراه است. سایتهایی با زمان بارگذاری سریع، تجربه کاربری بهتری را ارائه میکنند که قطعاً این امر تاثیر مستقیمی بر روی ترافیک سایت شما دارد.
آنچه در این مطلب خواهید خواند
آموزش نصب AMP وردپرس به همراه روش های فعالسازی
اولین قدم، نصب و فعال کردن افزونه AMP است. برای جزییات بیشتر، آموزش چگونگی نصب افزونه در وردپرس را مشاهده کنید.
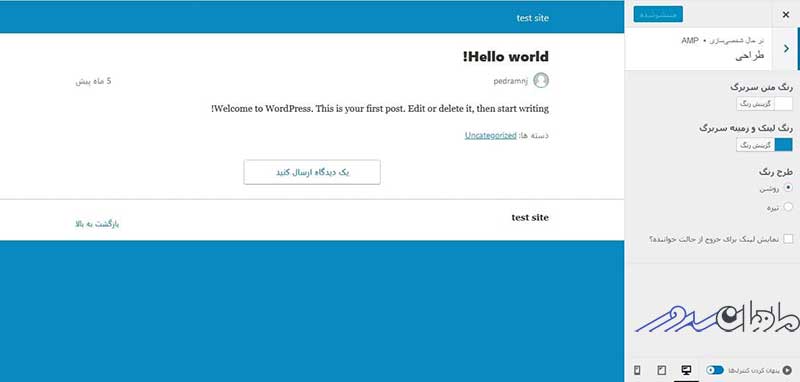
بعد از فعالسازی، برای مشاهده ظاهر سایت خود با استفاده از AMP در موبایل، به نمایش >> AMP بروید.

میتوانید پس زمینه هدر و رنگ متن را در این صفحه، تغییر دهید. دقت کنید که رنگ پسزمینهای که شما انتخاب میکنید برای رنگ لینکها نیز، استفاده میشود.
درصورت پشتیانی قالب شما، افزونه میتواند از نماد یا لوگوی شما نیز استفاده کند. برای جزییات بیشتر در رابطه با چگونگی قرار دادن Favicon در سایتهای وردپرسی میتوانید از این آموزش استفاده کنید.
فراموش نکنید که بعد از اعمال تغییرات، بر روی دکمه ذخیره کلیک کنید.
اکنون برای مشاهده پستهای سایت کافیست در آخر URL موردنظر یک /amp/ اضافه کنید.همانند مثال زیر:
http://example.com/blog/2020/amp
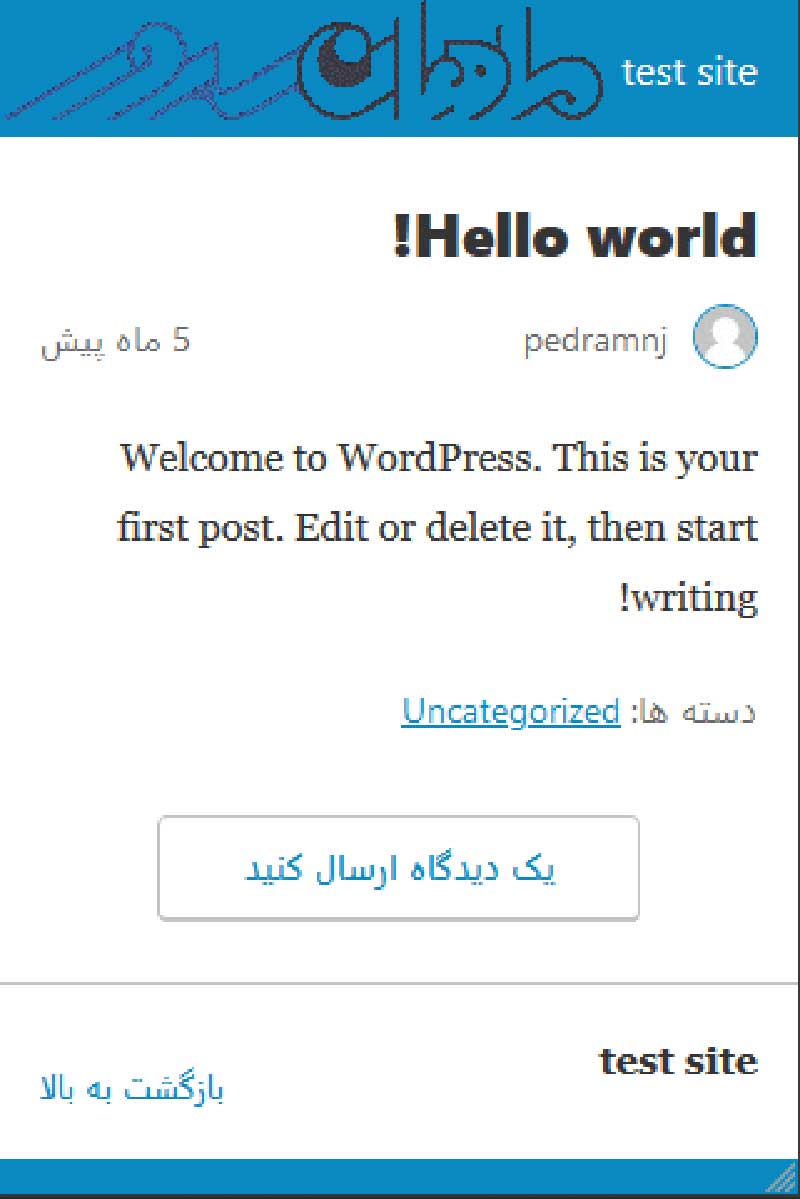
حال با مشاهده کردن لینک، یک نسخه AMP از سایت را مشاهده خواهید کرد.

اگر که کد HTML پست اصلی را مشاهده کنید، خط زیر را درون HTML خواهید یافت:
<link rel=”amphtml” href=”http://example.com/2016/10/my-blog-post/amp/” />
وظیفه این خط در واقع نشان دادن نسخه AMP مورد استفاده سایت، به موتورهای جستجو و دیگر برنامههای مصرف کننده AMP است.
عیبیابی در AMP:
اگر در هنگام مشاهده نسخه AMP با ارور ۴۰۴ مواجه میشوید، این کاری است که نیاز است انجام دهید:
در پنل مدیریت وردپرس خود به صفحهی تنظیمات >> پیوندهای یکتا بروید و بر روی “ذخیره تغییرات” کلیک کنید. به یاد داشته باشید که در این صفحه چیزی را تغییر ندهید. تنها دکمه دخیره تغییرات را فشار دهید. با این کار ساختار پیوند وب سایت شما تازه می شود.
مشاهده صفحات AMP در پنل Google Search Console
آیا نیاز دارید تا صفحات AMP سایت خود را آنالیز کنید. این کار به راحتی با استفاده از Google Search Console میسر میشود.
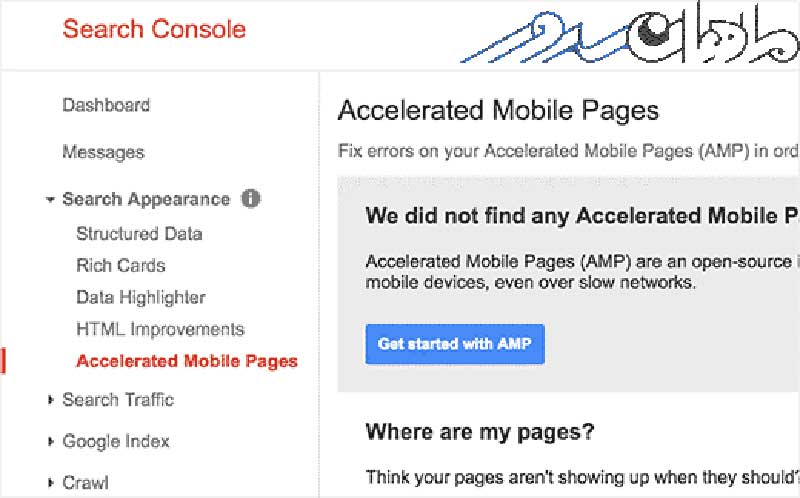
به داشبورد google search console خود وارد شوید و بر روی Search Appearance کلیک کنید سپس از زیر منوی باز شده، گزینهی Accelerated Mobile Pages را انتخاب کنید.

اگر بلافاصله نتایج AMP را نمیبینید نگران نباشید. ممکن است مدتی طول بکشد تا گوگل صفحات AMP شما را فهرستبندی کند و سپس دادهها را در کنسول جستجو، نشان دهد.
گسترش و سفارشیسازی صفحات AMP
افزونه AMP وردپرس تعداد محدودی گزینهی سفارشیسازی دارد. با این حال میتوانید از افزونههای دیگر وردپرس برای اضافه کردن گزینههای سفارشیسازی، استفاده کنید.
اگر در گذشته از افزونهی Yosat SEO استفاده کردهاید، کافیست افزونهی Glue for Yosat SEO & AMP را نصب و فعال کنید.
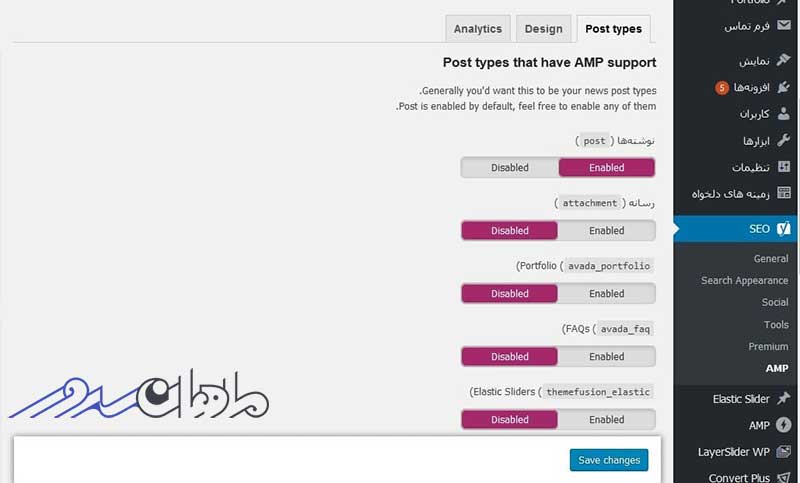
بعد از فعالسازی برای پیکربندی تنظیمات افزونه به صفحه SEO و سپس AMP بروید.

این افزونه به شما این امکان را میدهد تا AMP را برای انواع دیگر پستها نیز، فعال کنید.
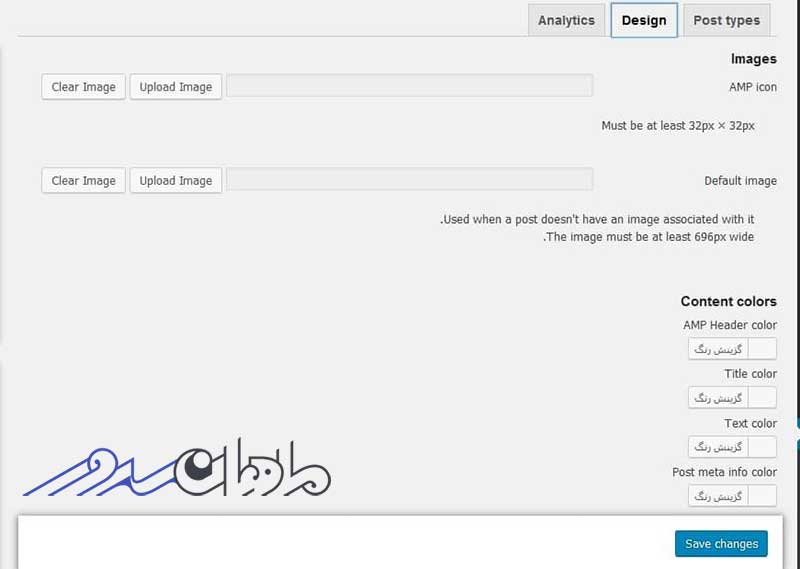
در تب Design میتوانید گزینههای رنگ و طراحی را انتخاب کنید. همچنین شما میتوانید لوگو و یا تصویر پسزمینهای انتخاب کنید تا هنگامی که پستی تصویر ویژه نداشته باشد، از لوگو یا تصویر پسزمینه استفاده شود.

شما میتوانید به تب Analytics بروید و ID گوگل آنالیتیکس خود را اضافه کنید.
فراموش نکنید که پس از اعمال تغییرات در انتها بر روی گزینه تغییرات کلیک کنید.
افزونههای زیاد دیگری وجود دارند که به شما این امکان را میدهند تا قسمت پستهای مرتبط و ابزارهای فوتر و یا حتی نمادهای شبکههای اجتماعی را به صفحات AMP اضافه کنید.
با این حال شما باید مطمئن شوید که پس از نصب هر افزونه، صفحه AMP شما به درستی اعتبارسنجی میشود.



